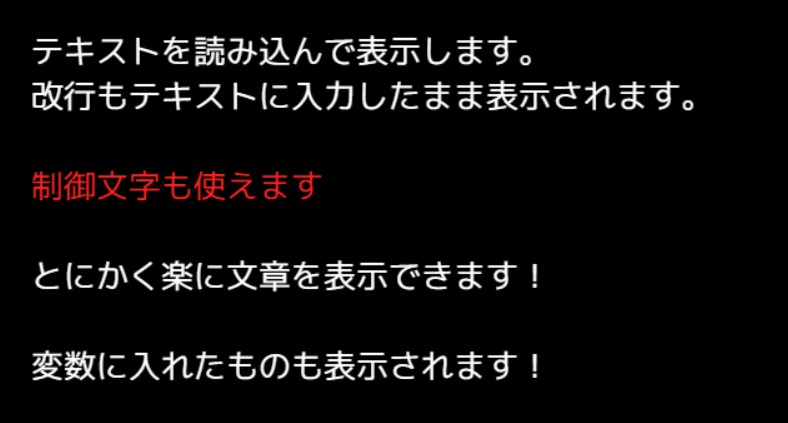
↑はテキストファイルを読み込んで文章を表示しています。
読み込んでいるテキストファイルはsample.txt(1ページ目)、sample2.txt(2ページ目)です。

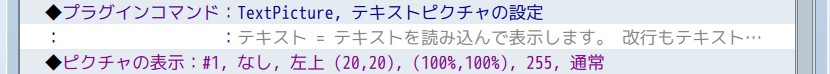
テキストを画面に表示するのはプラグイン管理から

標準で同梱されている「TextPicture」をONにしておきます。

プラグインコマンドを実行してテキストを設定してピクチャの表示をしても同じ事が出来ますが、シナリオをテキストファイルで管理すると誤字脱字等の修正がゲームを更新しなくても出来るのでちょっと楽になります。

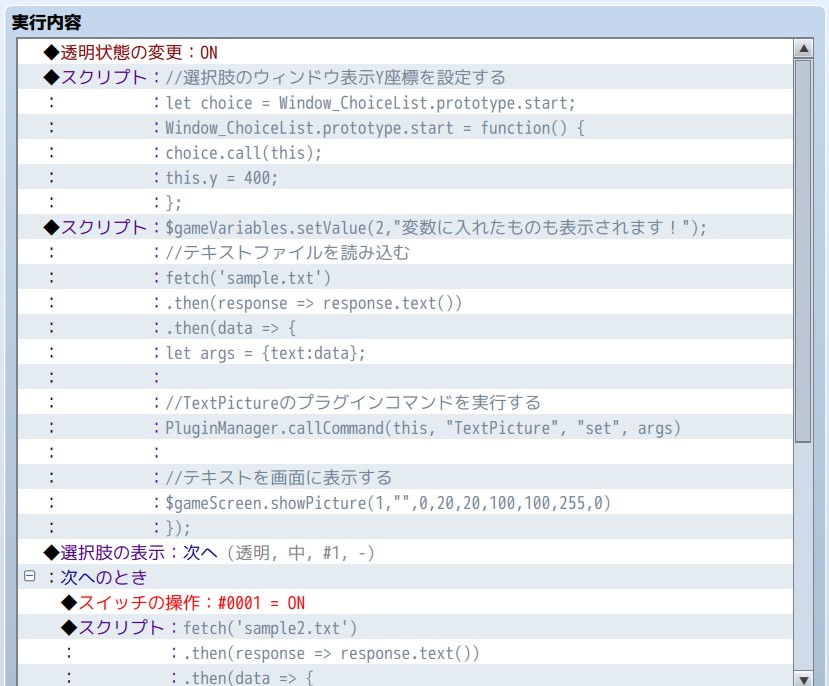
MZは私が知る限りですが選択肢のウィンドウ位置がX座標の「右」「中」「左」しか選べないのでY座標も設定出来るようにスクリプトを書いていきます。
//選択肢のウィンドウ表示Y座標を設定する
let choice = Window_ChoiceList.prototype.start;
Window_ChoiceList.prototype.start = function() {
choice.call(this);
this.y = Y座標;
};
Y座標に好きな数値を入れれば好きな場所に表示されます。
一度このスプリクトを実行するとゲーム全体の選択肢のウィンドウ位置が変わるので変えたくない人はこのスクリプトは入れなくてもOKです。
次はテキストを読み込んで表示します。
//テキストファイルを読み込む
fetch('ファイル名.txt')
.then(response => response.text())
.then(data => {
let args = {text:data};
//TextPictureのプラグインコマンドを実行する
PluginManager.callCommand(this, "TextPicture", "set", args)
//テキストを画面に表示する
$gameScreen.showPicture(番号,"",原点,x座標,y座標,幅の拡大率,高さの拡大率,不透明度,合成方法)
});
‘ファイル名.txt’で自分の作った好きなテキストファイルを設定できます。
テキストを画面の左端に表示するなら
$gameScreen.showPicture(1,"",0,20,20,100,100,255,0)
で大丈夫だと思います。
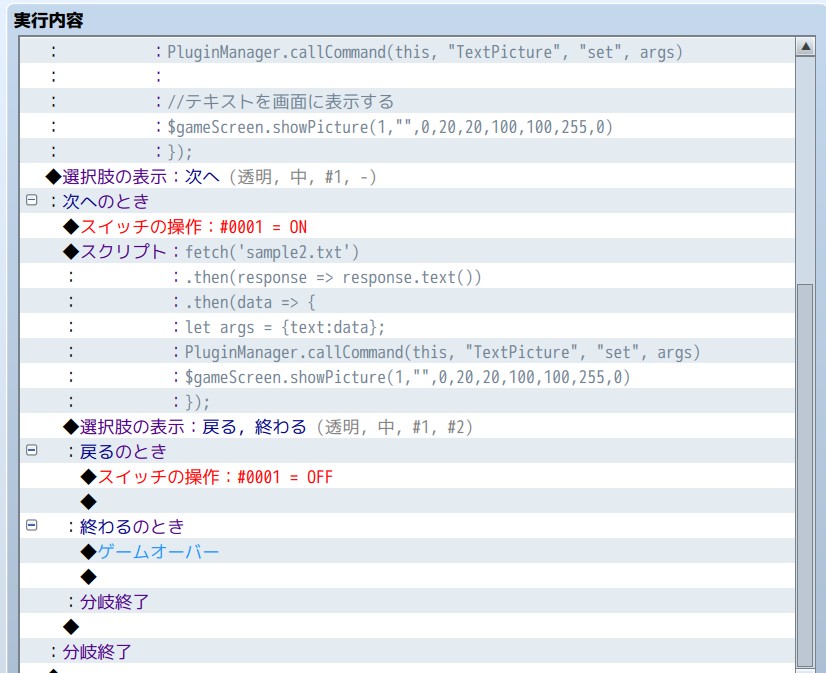
後はスイッチや分岐等で次のページに飛んだりします。

先ほどのスクリプトをコピーして2ページ目のテキストファイルを設定しただけですが…
これでノベルゲームの元が出来ました!
あとは素敵なシナリオだけです…!
是非ご自身のゲームに使ってみて下さい♪



コメント