メッセージウィンドウサイズ変更はスクリプトを使います。

一度このスクリプトを実行するとゲーム全体のメッセージウィンドウのサイズが変わってしまうので注意が必要です。
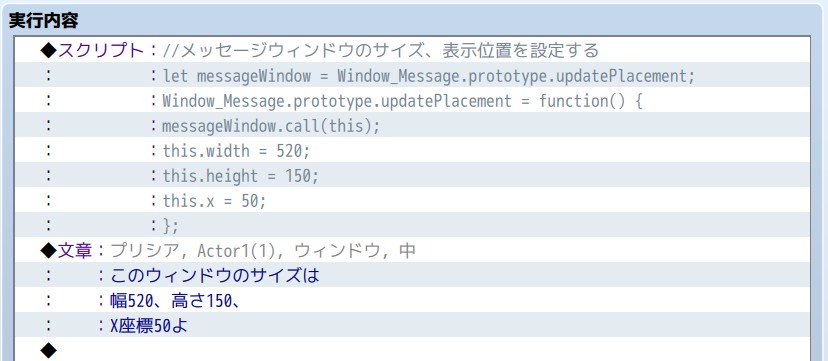
//メッセージウィンドウのサイズ、表示位置を設定する
let messageWindow = Window_Message.prototype.updatePlacement;
Window_Message.prototype.updatePlacement = function() {
messageWindow.call(this);
this.width = ウィンドウの幅;
this.height = ウインドウの高さ;
this.x = X座標;
};
Y座標は「文章の表示」の「ウインドウ位置」で決めれるのでスクリプト内に書いてませんが細かく設定したい人は
this.y = Y座標;
をX座標の下にでも追加して下さい。
別のサイズにメッセージウィンドウを変えたい場合はスクリプトをコピーして数値を書き直せば良いのですが何個もあったら面倒だろうと思いプラグインにしておきました。
↓
MessageWindow.js
別のサイズに変えない人や、サイズを変えるけどスクリプトで良い人は以下の作業は不要です。
【プラグインを使う場合の作業】

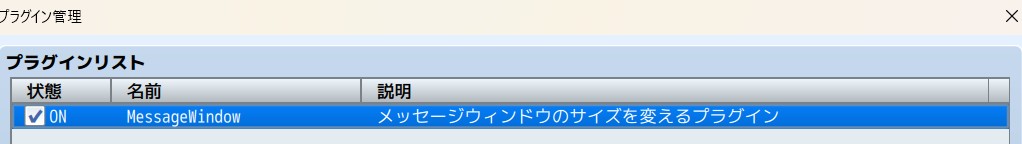
MessageWindow.jsを「js」フォルダの中の「plugins」フォルダに入れてプラグイン管理から「MessageWindow」をONにします。
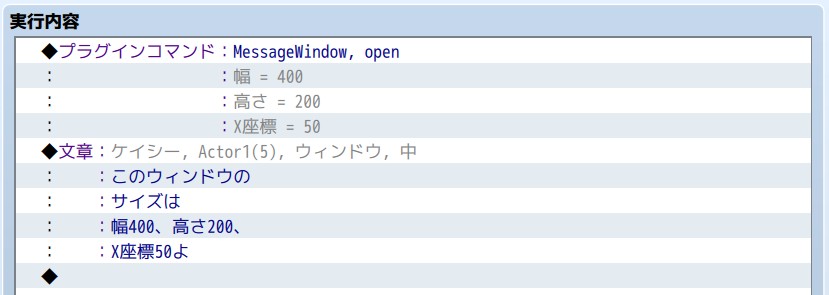
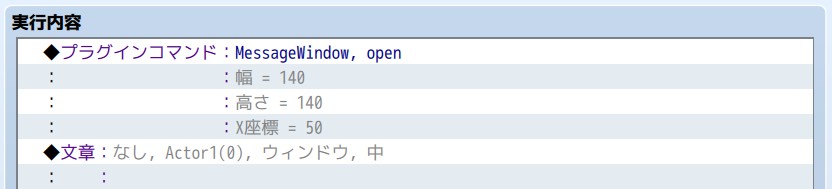
あとはサイズを変えたい「文章の表示」の前に「プラグインコマンド」を実行するだけです!

MessageWindow.jsを開いて@defaultに数値を設定しておいた場合はそのまま数値が入力されます。

ケイシーさんのイベント

鏡のイベント
(顔グラを鏡に映る自分っぽく表示してるだけ)

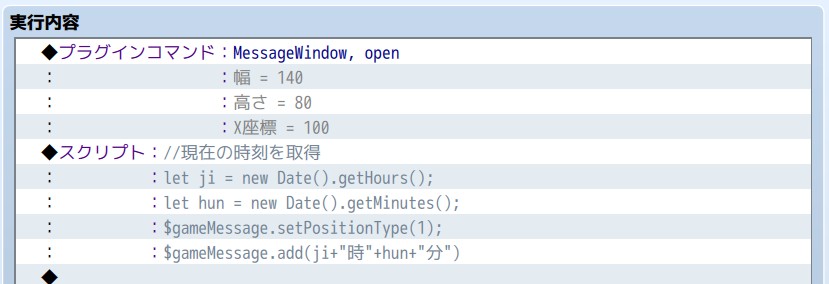
時計のイベントとスクリプト
//現在の時刻を取得
let ji = new Date().getHours();
let hun = new Date().getMinutes();
$gameMessage.setPositionType(1);
$gameMessage.add(ji+"時"+hun+"分")
おまけ

鏡や時計の下の方のタイルをカウンター属性にして上のタイルにイベントを設置しておけばどちらをタッチされてもイベントが実行されるので便利です。



コメント