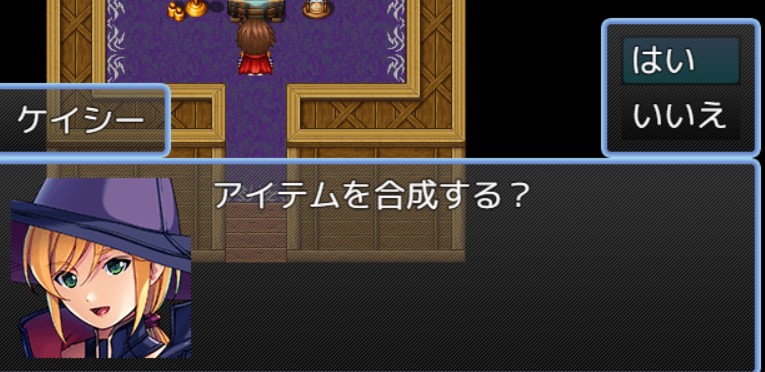
↑2つのアイテムを選ぶとアイテムが合成出来ます。(失敗もあります)
アイテム合成は楽しいですよね!
結構簡単に作れるので是非作ってみて下さい♪
【作り方】

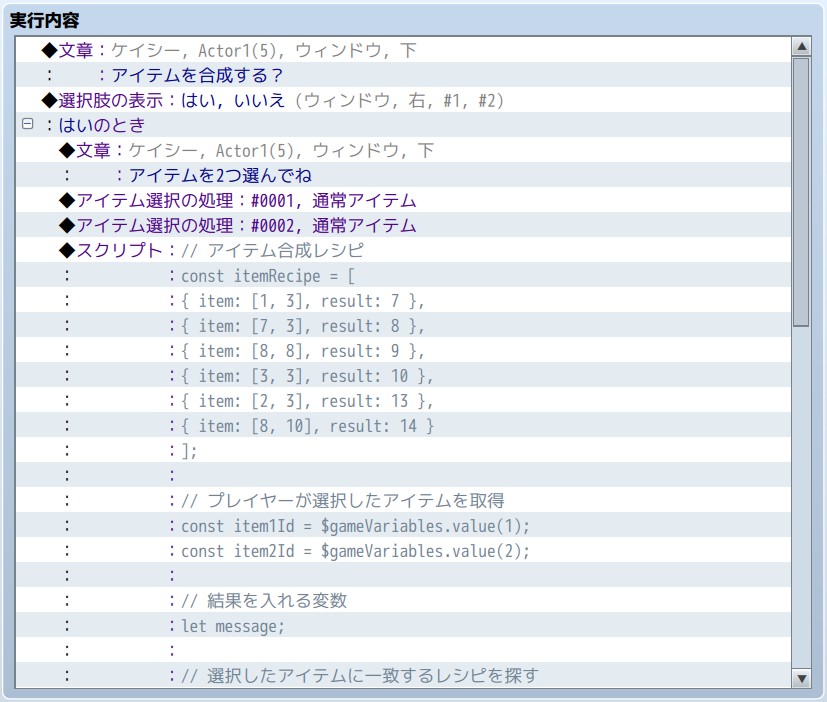
アイテム選択の処理のコマンドを2つ入れておきます。
// アイテム合成レシピ
const itemRecipe = [
{ item: [アイテムID, アイテムID], result: アイテムID },
{ item: [アイテムID, アイテムID], result: アイテムID },
{ item: [アイテムID, アイテムID], result: アイテムID }
];
// プレイヤーが選択したアイテムを取得
const item1Id = $gameVariables.value(変数ID);
const item2Id = $gameVariables.value(変数ID);
// 結果を入れる変数
let message;
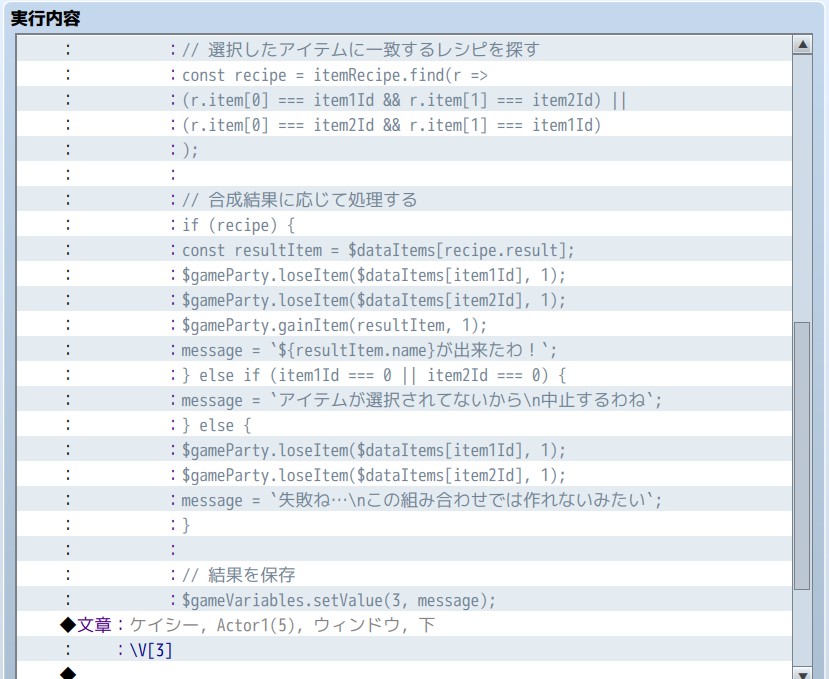
// 選択したアイテムに一致するレシピを探す
const recipe = itemRecipe.find(r =>
(r.item[0] === item1Id && r.item[1] === item2Id) ||
(r.item[0] === item2Id && r.item[1] === item1Id)
);
// 合成結果に応じて処理する
if (recipe) {
const resultItem = $dataItems[recipe.result];
$gameParty.loseItem($dataItems[item1Id], 1);
$gameParty.loseItem($dataItems[item2Id], 1);
$gameParty.gainItem(resultItem, 1);
message = `${resultItem.name}が出来た!`;
} else if (item1Id === 0 || item2Id === 0) {
message = `アイテムが選択されていない場合のセリフ`;
} else {
$gameParty.loseItem($dataItems[item1Id], 1);
$gameParty.loseItem($dataItems[item2Id], 1);
message = `失敗した時のセリフ`;
}
// 結果を保存
$gameVariables.setValue(変数ID, message);
合成するアイテムは
{ item: [アイテムID, アイテムID], result: アイテムID },
で何個でも増やせます。
item: [アイテムID, アイテムID]が素材になるアイテム
result: アイテムIDが合成で出来るアイテムです。
実は$gameParty.gainItemをマイナスすればアイテムを減らすことが出来るのですが、折角スクリプトがあるので$gameParty.loseItemでアイテムを減らします。
(逆に$gameParty.loseItemをマイナスすると増えたりする)

あとは文章の表示で結果を表示して終わりです!



コメント