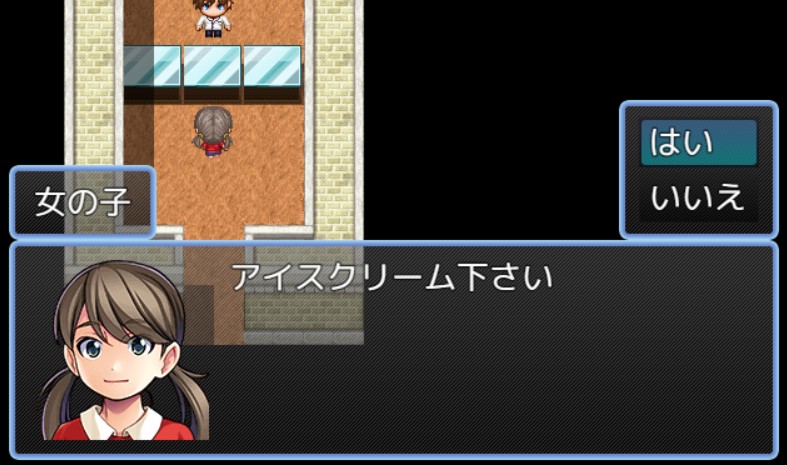
↑お客さんの注文通りにアイスクリームを作っていく感じのゲームを作ってみました。

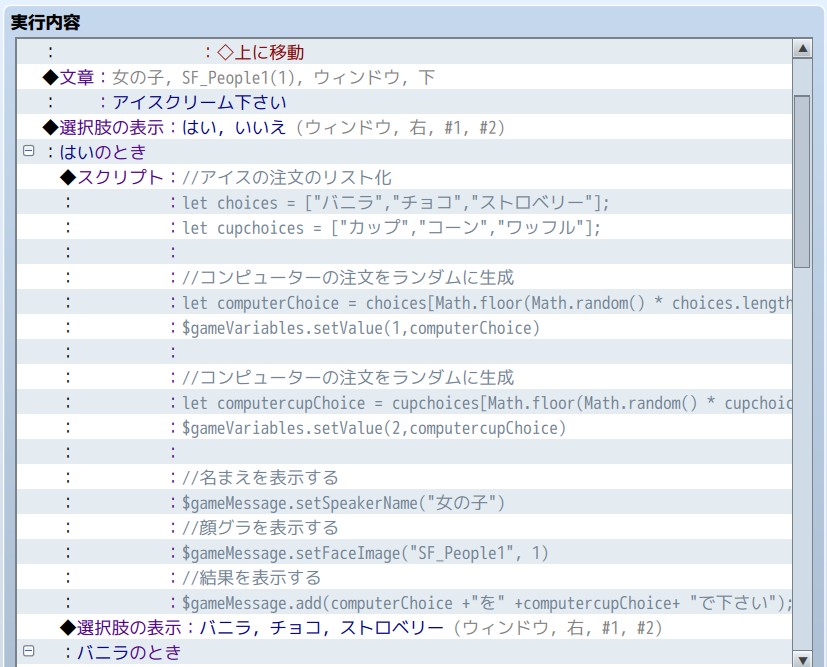
アイスクリームの種類とアイスクリームを入れるものをランダムに注文をしてくれるスクリプトを書いていきます。
//アイスの注文のリスト化
let choices = ["バニラ","チョコ","ストロベリー"];
let cupchoices = ["カップ","コーン","ワッフル"];
//コンピューターの注文をランダムに生成
let computerChoice = choices[Math.floor(Math.random() * choices.length)];
$gameVariables.setValue(変数ID,computerChoice)
//コンピューターの注文をランダムに生成
let computercupChoice = cupchoices[Math.floor(Math.random() * cupchoices.length)];
$gameVariables.setValue(変数ID,computercupChoice)
//名まえを表示する
$gameMessage.setSpeakerName("名前")
//顔グラを表示する
$gameMessage.setFaceImage("facesフォルダ中のイメージのファイル名", 番号)
//結果を表示する
$gameMessage.add(computerChoice +"を" +computercupChoice+ "で下さい")
$gameVariables.setValue(変数ID,値)でランダムに生成された注文内容を覚えておいてもらいます。

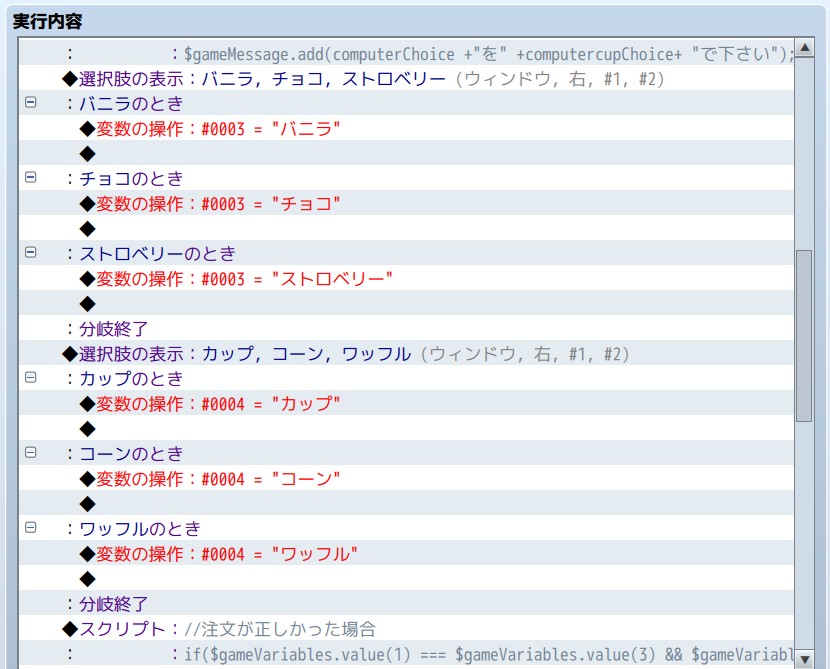
注文を入力する選択肢を表示させます。

変数→スクリプトで数値以外も入れる事が出来ます。

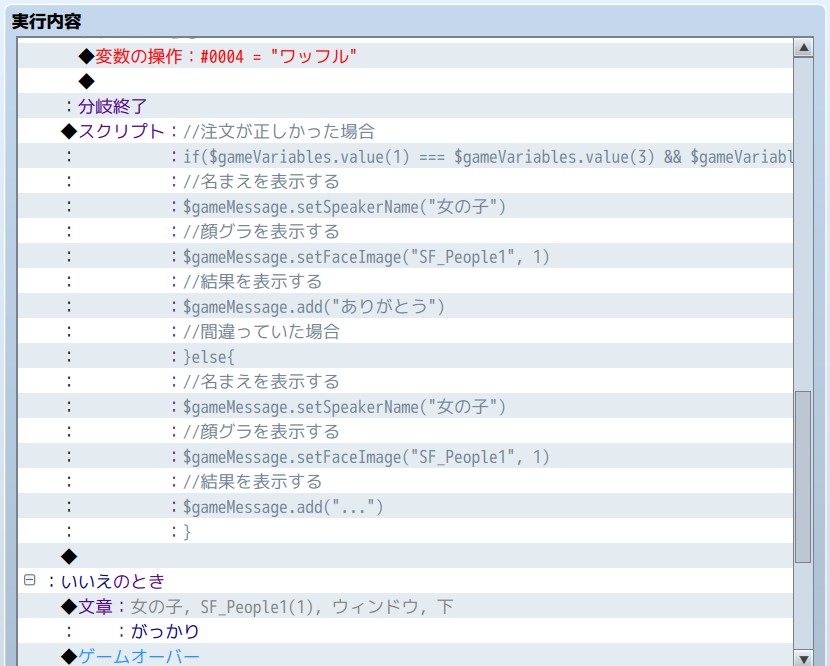
注文が正しいか確かめるスクリプトを書いていきます。
//注文が正しかった場合
if($gameVariables.value(変数ID) === $gameVariables.value(変数ID) && $gameVariables.value(変数ID) === $gameVariables.value(変数ID)){
//名まえを表示する
$gameMessage.setSpeakerName("名前")
//顔グラを表示する
$gameMessage.setFaceImage("facesフォルダ中のイメージのファイル名", 番号)
//結果を表示する
$gameMessage.add("ありがとう")
//間違っていた場合
}else{
//名まえを表示する
$gameMessage.setSpeakerName("名前")
//顔グラを表示する
$gameMessage.setFaceImage("facesフォルダ中のイメージのファイル名", 番号)
//結果を表示する
$gameMessage.add("...")
}
$gameVariables.value(変数ID)で変数に入れた内容を取り出せます。

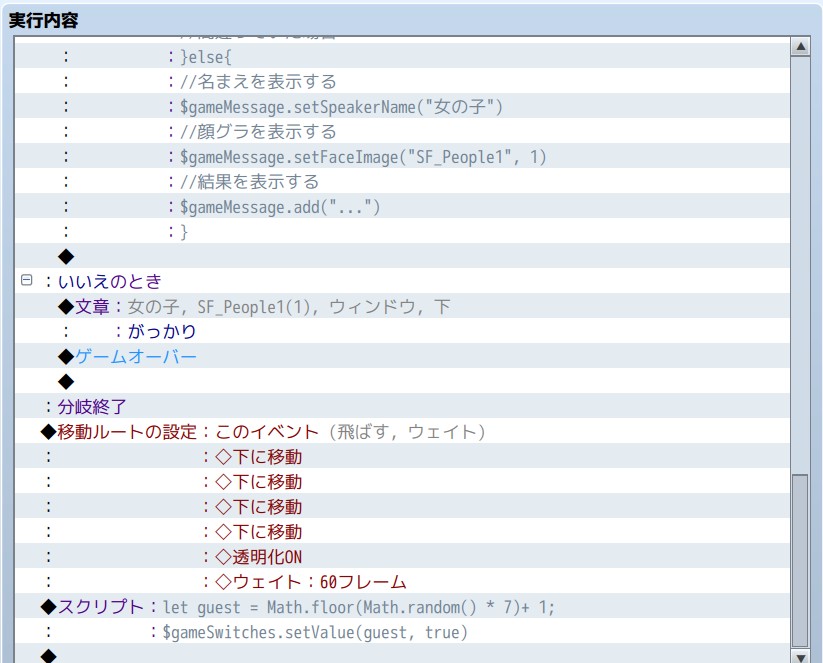
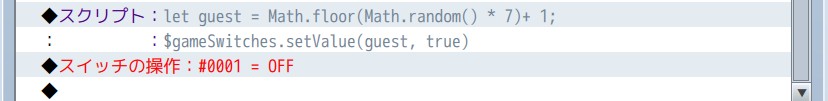
最後にお客さんがランダムにやってくるスイッチのスクリプトを書きます。
let guest = Math.floor(Math.random() * 呼び出したいスイッチの数)+ 1;
$gameSwitches.setValue(guest, true)
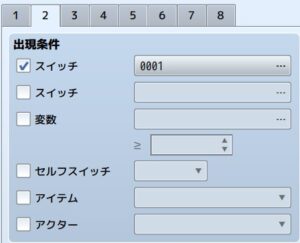
次に色んなお客さんを登場させるイベントを作っていきます。

EVページをコピー→EVページ貼り付けでイベントを同ページに増やして、出現条件にスイッチ番号を設定しておけばOKです。
(ちゃんと個別にキャラの画像などを編集しておいてくださいね)

コピーで増やしたイベントは最後スイッチをオフにしておきます。
これで出来上がりです!
スコアを表示させたりしたらゲームらしくなりそうですね。
是非ご自身のゲームに組み込んでみて下さい♪



コメント