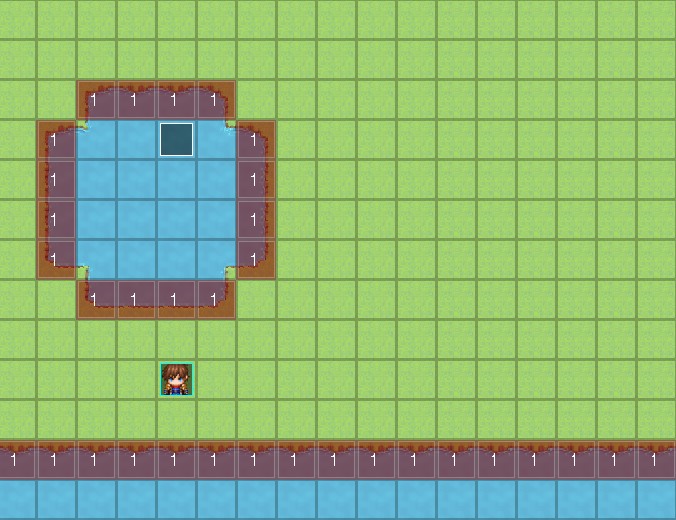
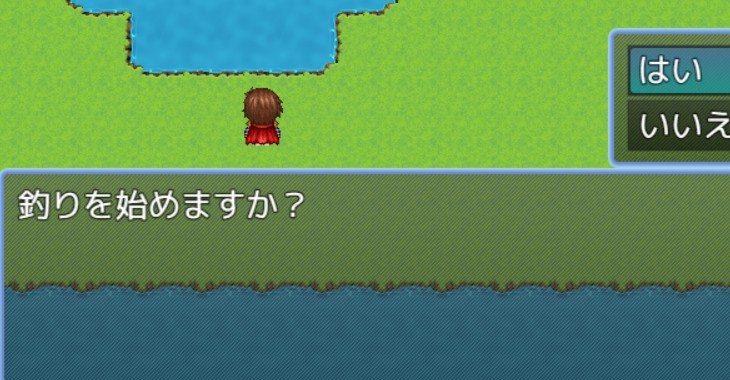
↑湖や海に向かってタッチすると釣りが開始できます。
【作り方】

まず湖や海などにリージョンを設定します。

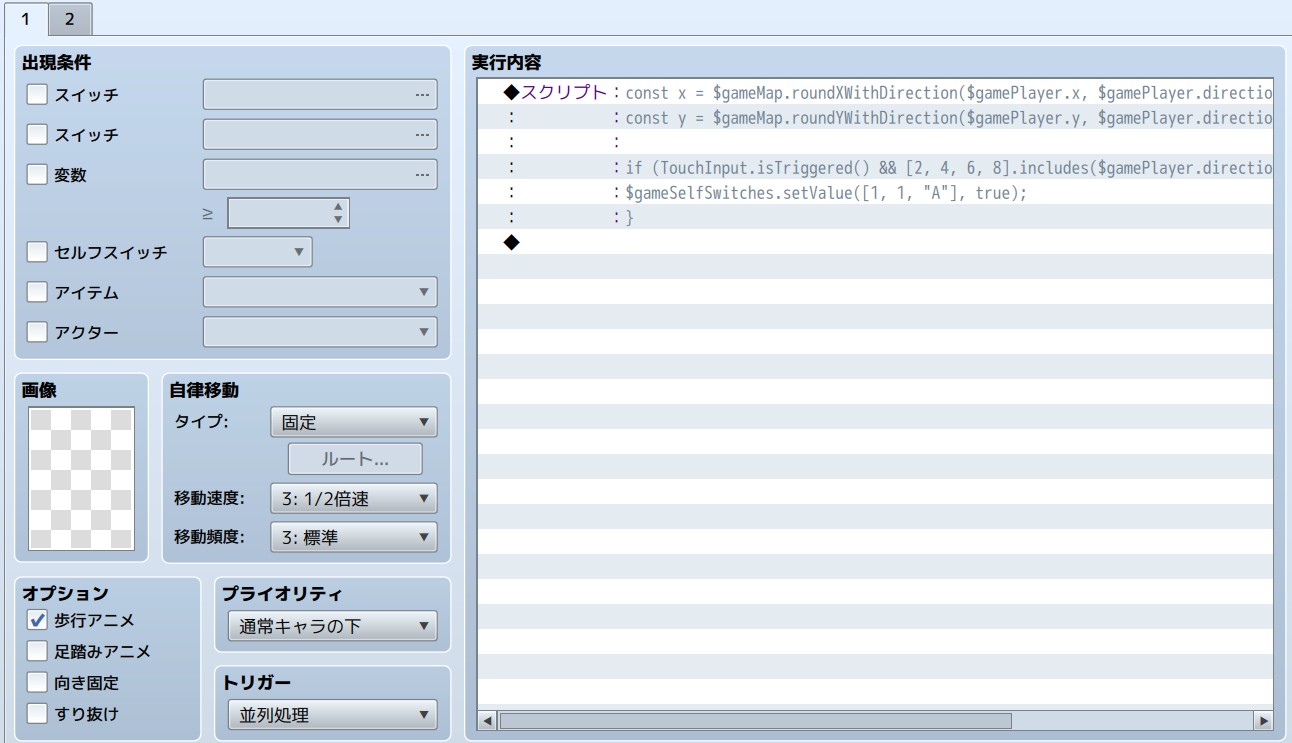
次に好きな場所にイベントを設置してトリガーを並列処理にして、スクリプトを記述します。
const x = $gameMap.roundXWithDirection($gamePlayer.x, $gamePlayer.direction());
const y = $gameMap.roundYWithDirection($gamePlayer.y, $gamePlayer.direction());
if (TouchInput.isTriggered() && [2, 4, 6, 8].includes($gamePlayer.direction()) && $gameMap.regionId(x, y) === リージョンID) {
$gameSelfSwitches.setValue([マップID, イベントID, "セルフスイッチのタイプ"], true);
}
指定の場所をタッチされ、特定の方向(下(2)、左(4)、右(6)、上(8))を向き、その方向のタイルのリージョンIDが設定したリージョンIDである場合に、セルフスイッチがONされて2ページ目に飛びます。

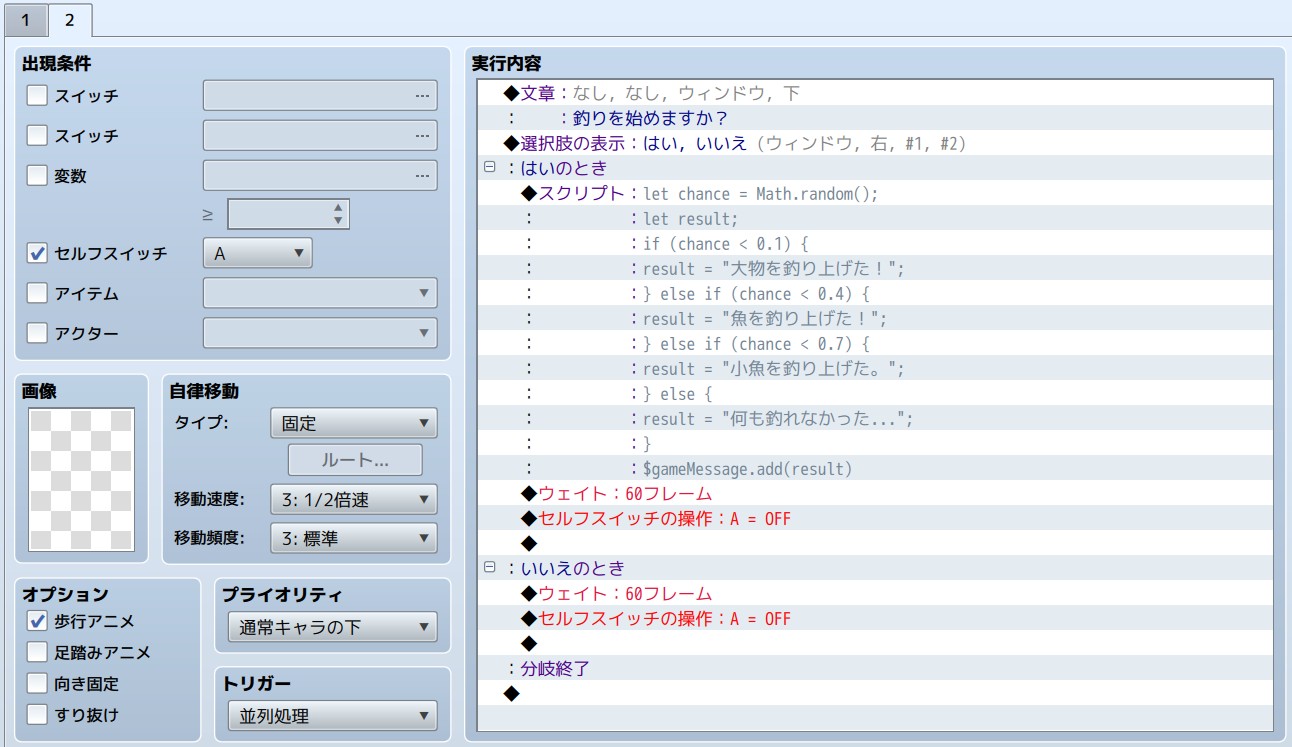
2ページ目で釣りを開始します。
釣りのイベントはピクチャを表示したり、工夫次第で楽しい釣りゲームが作れるかと思います♪



コメント