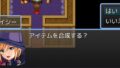
↑RPGツクールMZカスタムウィンドウプラグインをプラグインを使わずにスクリプトだけで実行したサンプルです。
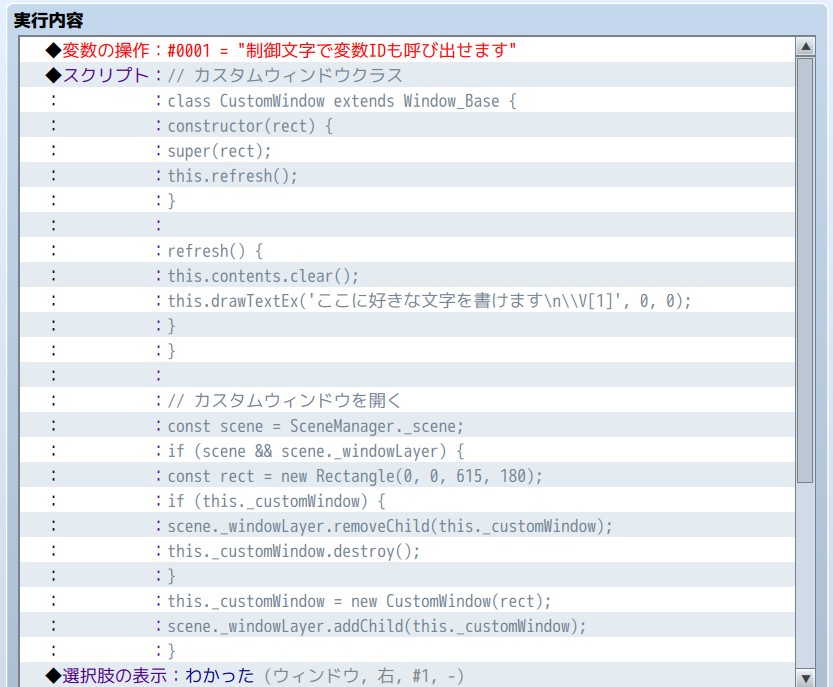
【本棚のカスタムウィンドウを開くイベント】

そのまま文字を直接書いてもいいですし、制御文字で変数IDを呼び出しても良いです。
// カスタムウィンドウクラス
class CustomWindow extends Window_Base {
constructor(rect) {
super(rect);
this.refresh();
}
refresh() {
this.contents.clear();
this.drawTextEx('テキスト', テキストx座標, テキストy座標);
}
}
// カスタムウィンドウを開く
const scene = SceneManager._scene;
if (scene && scene._windowLayer) {
const rect = new Rectangle(ウィンドウx座標, ウィンドウy座標, 幅, 高さ);
if (this._customWindow) {
scene._windowLayer.removeChild(this._customWindow);
this._customWindow.destroy();
}
this._customWindow = new CustomWindow(rect);
scene._windowLayer.addChild(this._customWindow);
}
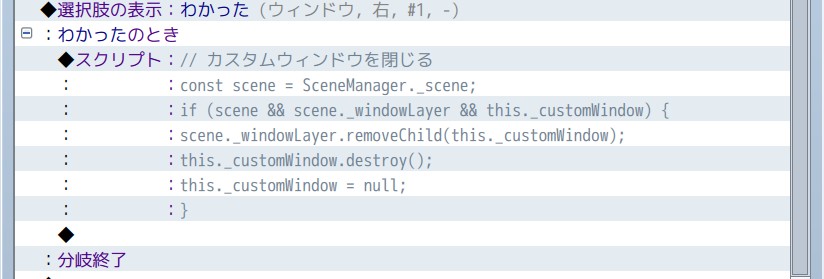
【本棚のカスタムウィンドウを閉じるイベント】

ずっと表示させたい時とかに便利なので閉じるのはプラグインと同じで別のスクリプトにしています。
// カスタムウィンドウを閉じる
const scene = SceneManager._scene;
if (scene && scene._windowLayer && this._customWindow) {
scene._windowLayer.removeChild(this._customWindow);
this._customWindow.destroy();
this._customWindow = null;
}
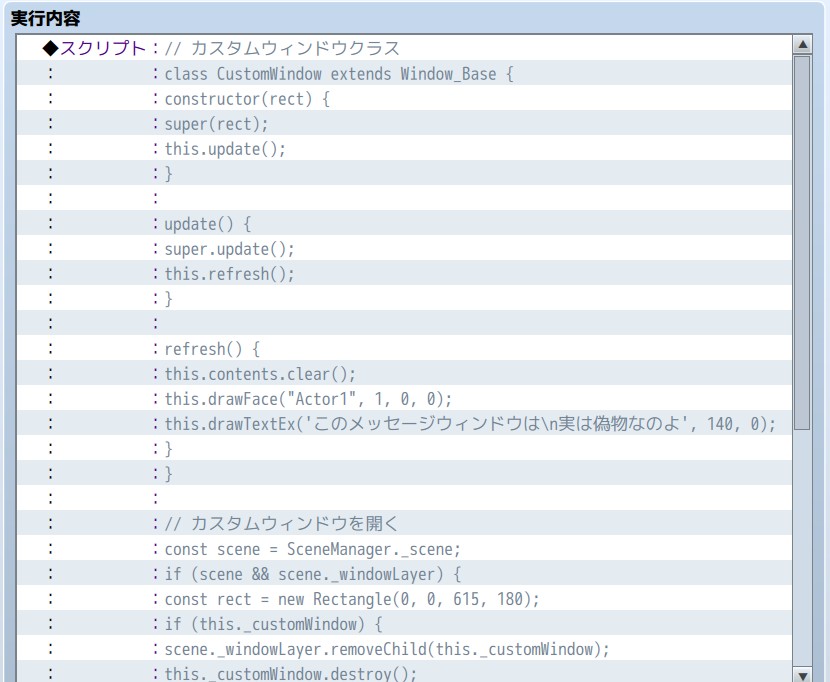
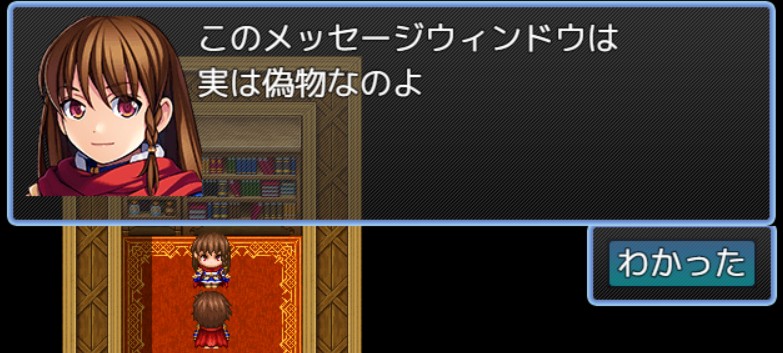
【プリシアのイベント】

フェイス画像はrefresh()だけではすぐに表示されないので、update()を追加します。
// カスタムウィンドウクラス
class CustomWindow extends Window_Base {
constructor(rect) {
super(rect);
this.update();
}
update() {
super.update();
this.refresh();
}
refresh() {
this.contents.clear();
this.drawFace("フェイス画像名", フェイス画像インデックス, 画像x座標, 画像y座標);
this.drawTextEx('テキスト', テキストx座標, テキストy座標);
}
}
// カスタムウィンドウを開く
const scene = SceneManager._scene;
if (scene && scene._windowLayer) {
const rect = new Rectangle(ウィンドウx座標, ウィンドウy座標, 幅, 高さ);
if (this._customWindow) {
scene._windowLayer.removeChild(this._customWindow);
this._customWindow.destroy();
}
this._customWindow = new CustomWindow(rect);
scene._windowLayer.addChild(this._customWindow);
}
キャラクター画像を表示させたい場合は↓
this.drawCharacter("キャラクター画像名", キャラクター画像インデックス, x座標, y座標);
をrefresh()以下に入れればOKです。
スクリプトは自由が利くのですが面倒!って人はRPGツクールMZカスタムウィンドウプラグインをお使いください。
カスタムウィンドウの具体的な使用例も載せています。



コメント