RPGツクールMZのイベントで自分の好きなサイズのカスタムウィンドウを表示出来るプラグインを作りました。
↓
CustomWindow.js
変数IDに入れた値をただウィンドウに表示したい…それだけの機能が欲しい…!って感じで作ったプラグインですが、良かったら自由にお使いください。
使い方はイベント内でプラグインコマンド「カスタムウィンドウを開く」または「カスタムウィンドウを閉じる」を選んでください。
「カスタムウィンドウを開く」場合は引数をお好みに合わせて変更下さい。
ウィンドウは閉じるボタンを付けれないこともないのですが自分の好きな時に閉じたかったので機能は別にしてあります。
ギルドのクエスト風にしたり育成ゲームや好感度の表示など色々出来るかと思います。
※2024/12/09
一部間違っていた部分があったので修正しました。

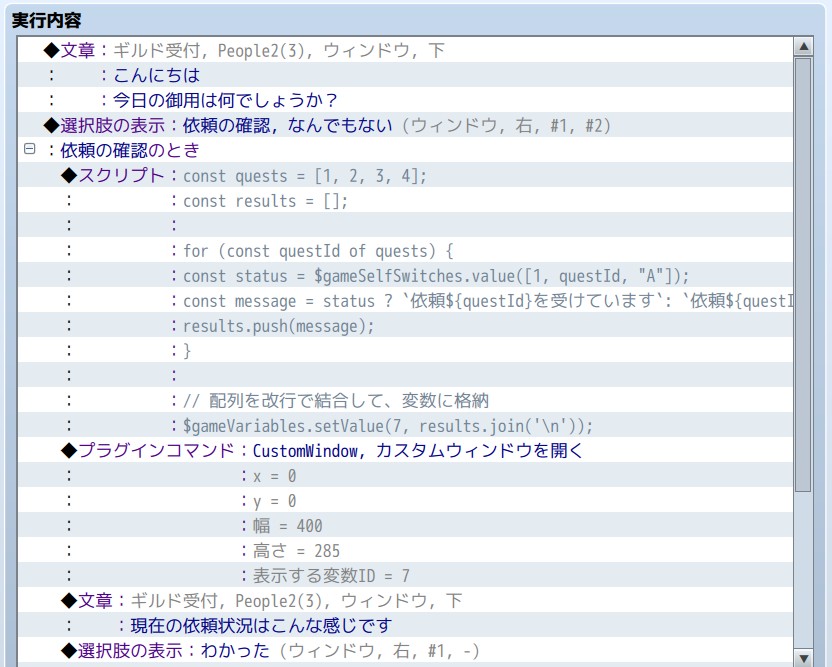
ギルド受付のイベントはこんな感じ
const quests = [イベントIDの配列];
const results = [];
for (const questId of quests) {
const status = $gameSelfSwitches.value([マップID, questId, "セルフスイッチタイプ"]);
const message = status ? `依頼${questId}を受けています`: `依頼${questId}を受けていません`;
results.push(message);
}
// 配列を改行で結合して、変数に格納
$gameVariables.setValue(変数ID, results.join('\n'));
セルフスイッチのON、OFFで依頼を受けているか受けていないかを判断しています。
実際作るとしたらもう少しちゃんと作り込んだ方が良いかもしれません。
CustomWindowは簡易的な物ですので変数IDの値を上記のように表示するだけですが、その分改造も容易かと思います。
【改造例】
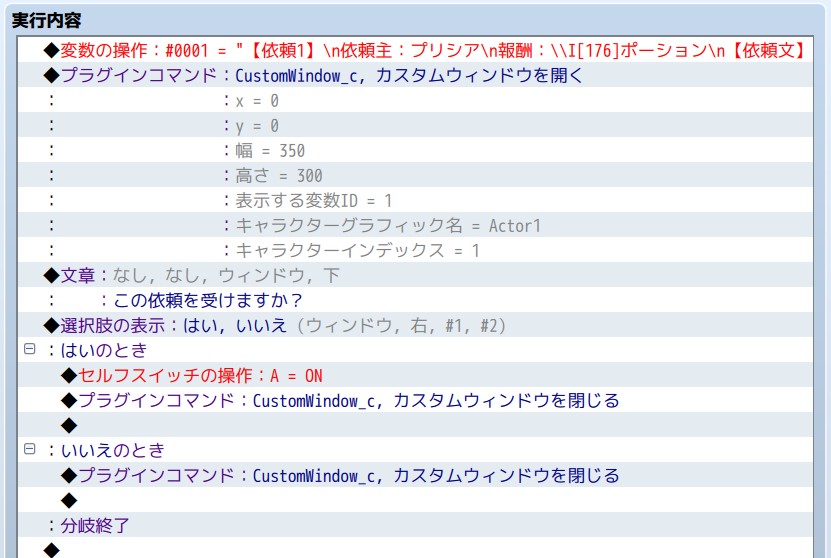
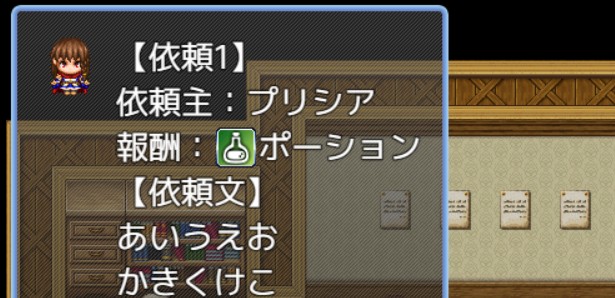
CustomWindow_c.js(キャラクター画像を表示)

張り紙に使用しています。
制御文字も使えますが\\I[176]のように\\としないと表示されません。
改行は\nで大丈夫です。
依頼を受けたりキャンセルしたりでギルドの受付も内容が変化します。
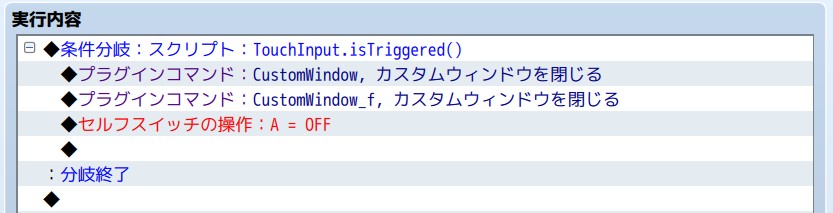
CustomWindow_f.js(フェイス画像を表示)

メッセージウィンドウ(偽物)を表示するのに使っています。
メッセージウィンドウが閉じて欲しくない時に役立つかと…(?)

TouchInput.isTriggered()を条件分岐にして閉じるようにしています。

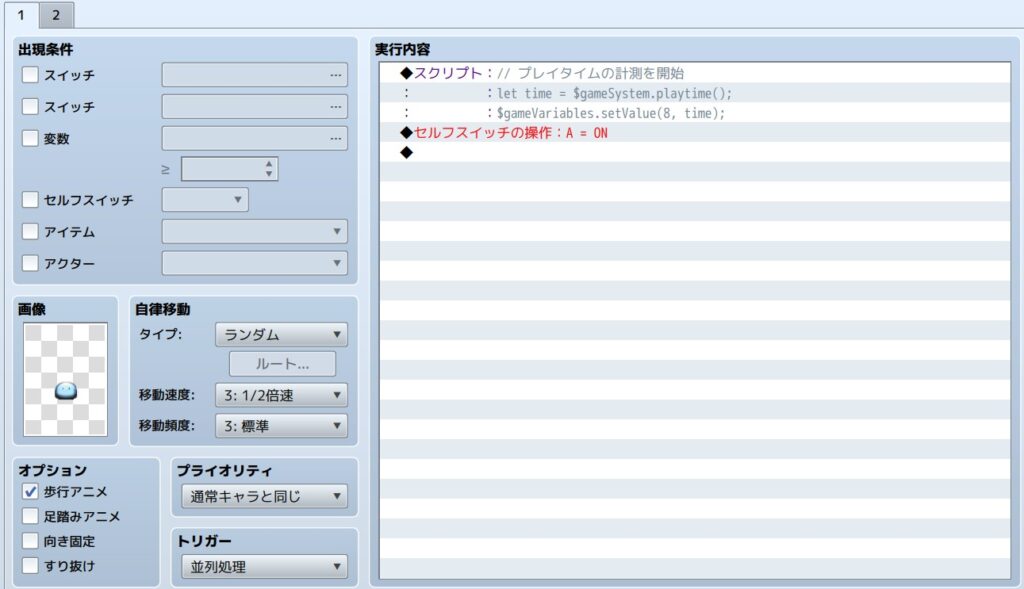
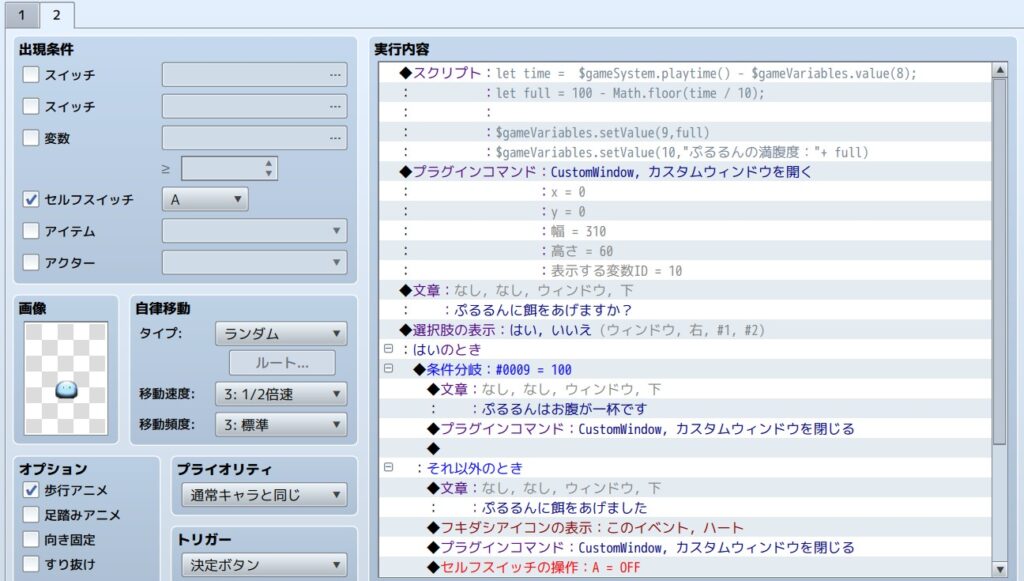
ぷるるんは簡易的な育成ゲームのような感じにしてます。
1ページ目でプレイタイムの計測を開始して

2ページ目で時間に応じて満腹度が減るようにしています。
満腹度が100以下なら餌が与えられる…みたいな感じです。
時間を計測するスクリプトはRPGツクールMZダンジョンに宝箱をランダムに設置スクリプトのページに載せてます。



コメント
カスタムウィンドウで表示させた変数を右揃えで表示させたいです。
どうすればよいですか?
お返事がおそくなってすみません!!!
右揃えにするには
refresh() {
の部分にありますthis.drawTextEx(`${value}`, 0, 0, this.width – this.padding * 2);を
とするのが一番簡単かと思います。
(制御文字は使えなくなりますが…)
制御文字の使えるdrawTextExはどうやら文字を寄せる要素が使えないようなので世の中に公開されている右寄せプラグイン等を使うしかないようです…
その他考えられる方法は、右寄せになるように計算した余白を入れて無理やり右寄せ風にする方法も出来るかと思います。
↓