ずっと描くのが面倒で避けてきたトランプのカードセットを作りました…!
これでやっとカードゲームが色々作れます♪
ファイルのダウンロードはこちらです。
【picturesファイル】
【charactersファイル】
良かったら使って下さい♪
【簡単なトランプゲームの作り方】

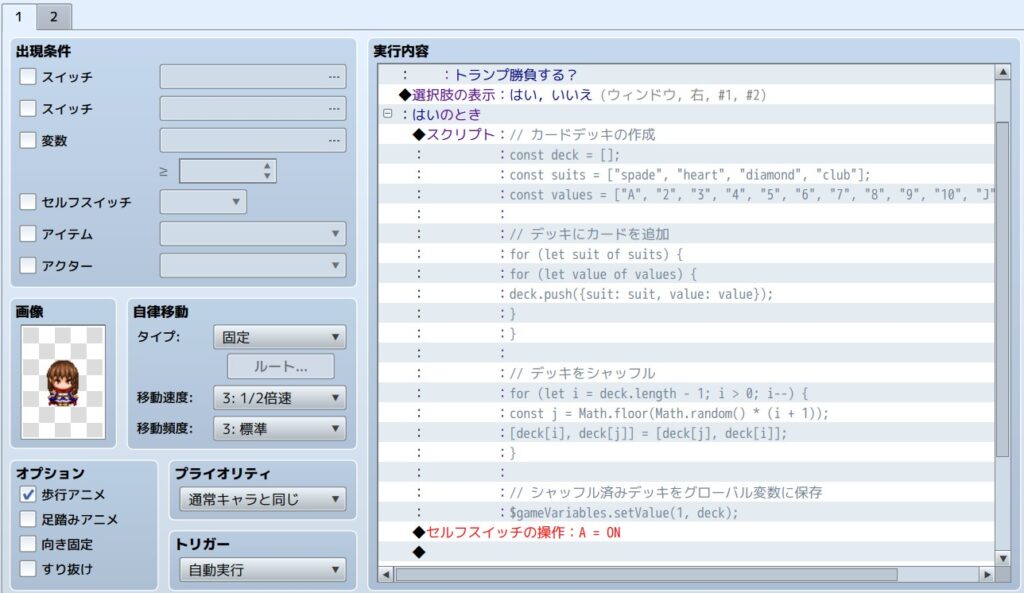
1ページ目でカードをシャッフルして変数に入れます。
// カードデッキの作成
const deck = [];
const suits = ["spade", "heart", "diamond", "club"];
const values = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
// デッキにカードを追加
for (let suit of suits) {
for (let value of values) {
deck.push({suit: suit, value: value});
}
}
// デッキをシャッフル
for (let i = deck.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[deck[i], deck[j]] = [deck[j], deck[i]];
}
// シャッフル済みデッキをグローバル変数に保存
$gameVariables.setValue(変数ID, deck);
セルフスイッチをONにして2ページ目に飛ばします。

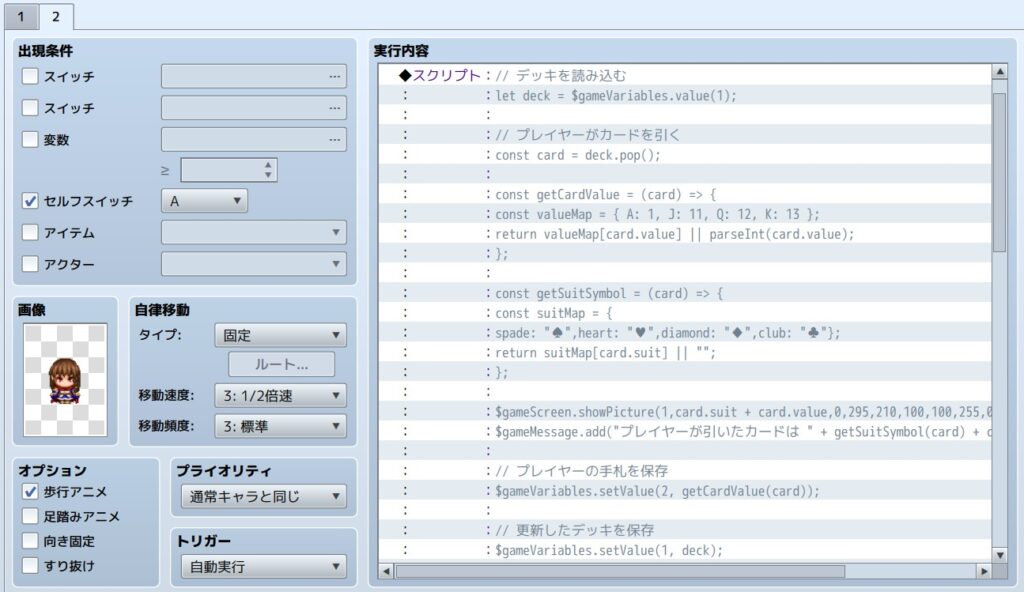
プレイヤーのカードを引きます。
// デッキを読み込む
let deck = $gameVariables.value(変数ID);
// プレイヤーがカードを引く
const card = deck.pop();
const getCardValue = (card) => {
const valueMap = { A: 1, J: 11, Q: 12, K: 13 };
return valueMap[card.value] || parseInt(card.value);
};
const getSuitSymbol = (card) => {
const suitMap = {
spade: "♠",heart: "♥",diamond: "♦",club: "♣"};
return suitMap[card.suit] || "";
};
$gameScreen.showPicture(番号,card.suit + card.value,0,x座標,y座標,100,100,255,0)
$gameMessage.add("プレイヤーが引いたカードは " + getSuitSymbol(card) + card.value + " です。");
// プレイヤーの手札を保存
$gameVariables.setValue(変数ID, getCardValue(card));
// 更新したデッキを保存
$gameVariables.setValue(変数ID, deck);
getCardValueではA~Kを数字に変換し、getSuitSymbolでは文字をマークに変換しています。
A~Kを1ページ目で数字にしたり(その場合は画像のA~Kも数字にする)、トランプのマークは表示せず文字だけで良いって人はこの部分を省略できます。

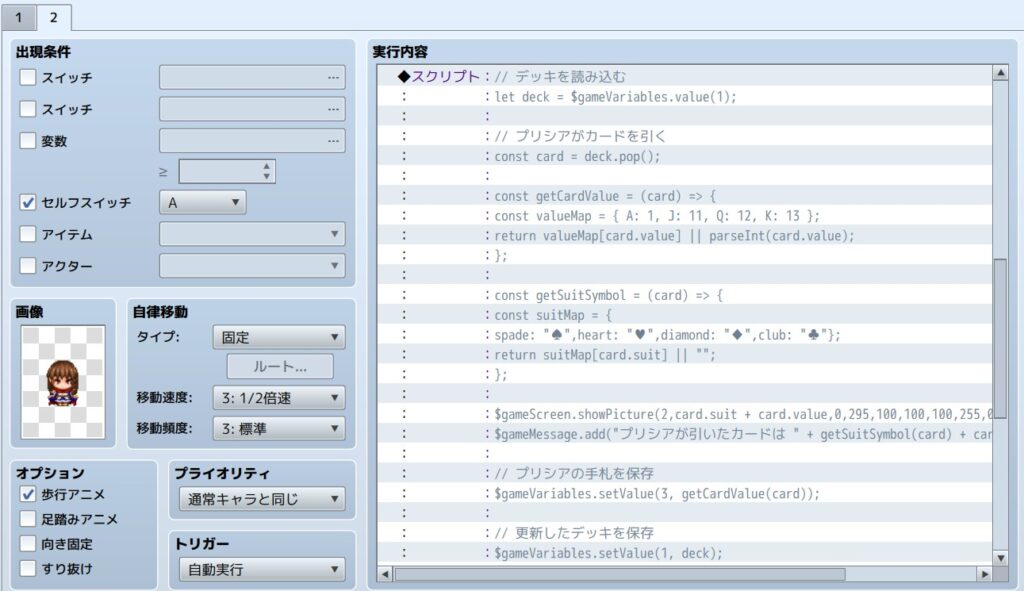
相手のターンのスクリプトもプレイヤーのターンとほぼ同じです。
手札の画像を表示させる番号、座標、保存する変数IDが違うくらいです。

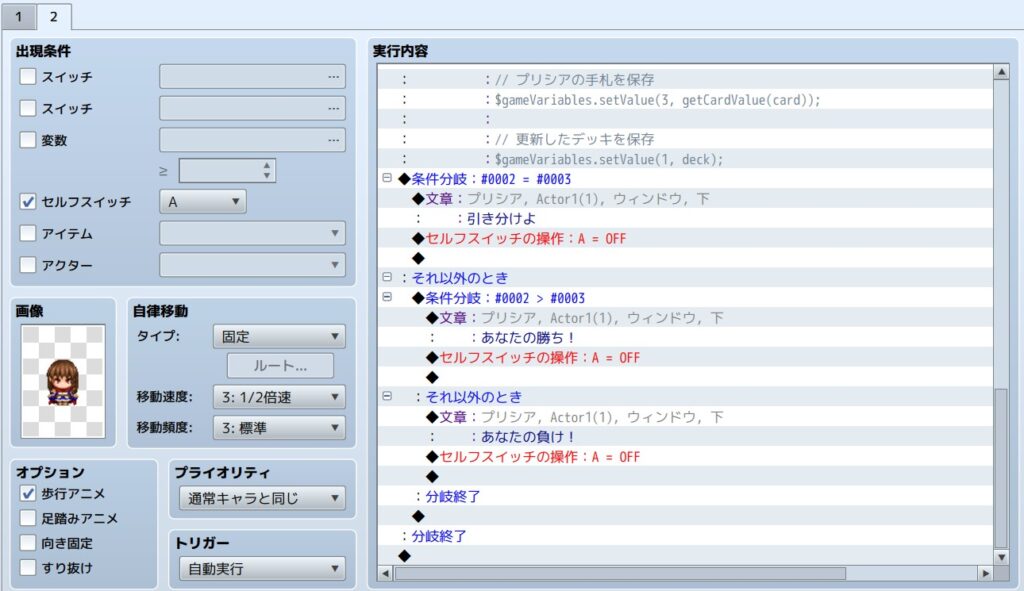
あとはプレイヤーと相手の手札を判定して結果を条件分岐させて完成です!
最初から遊ばせたい場合はセルフスイッチをOFFにすればOKです!



コメント