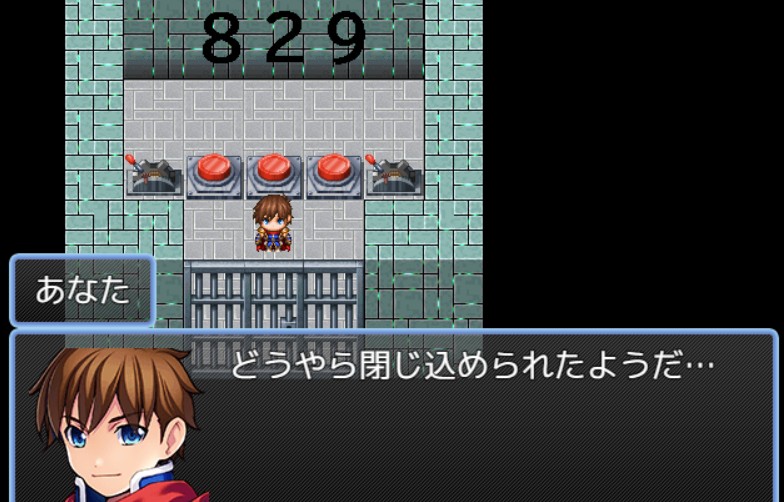
表示されている3つの数字が全部揃えば脱出出来ます。
まぁ…ただのスロットです!
ボタンを押すとスロットが止まります。
もう一度動かしたい場合は左右どちらのレバーでも良いので押して下さい。
【スロットの作り方】

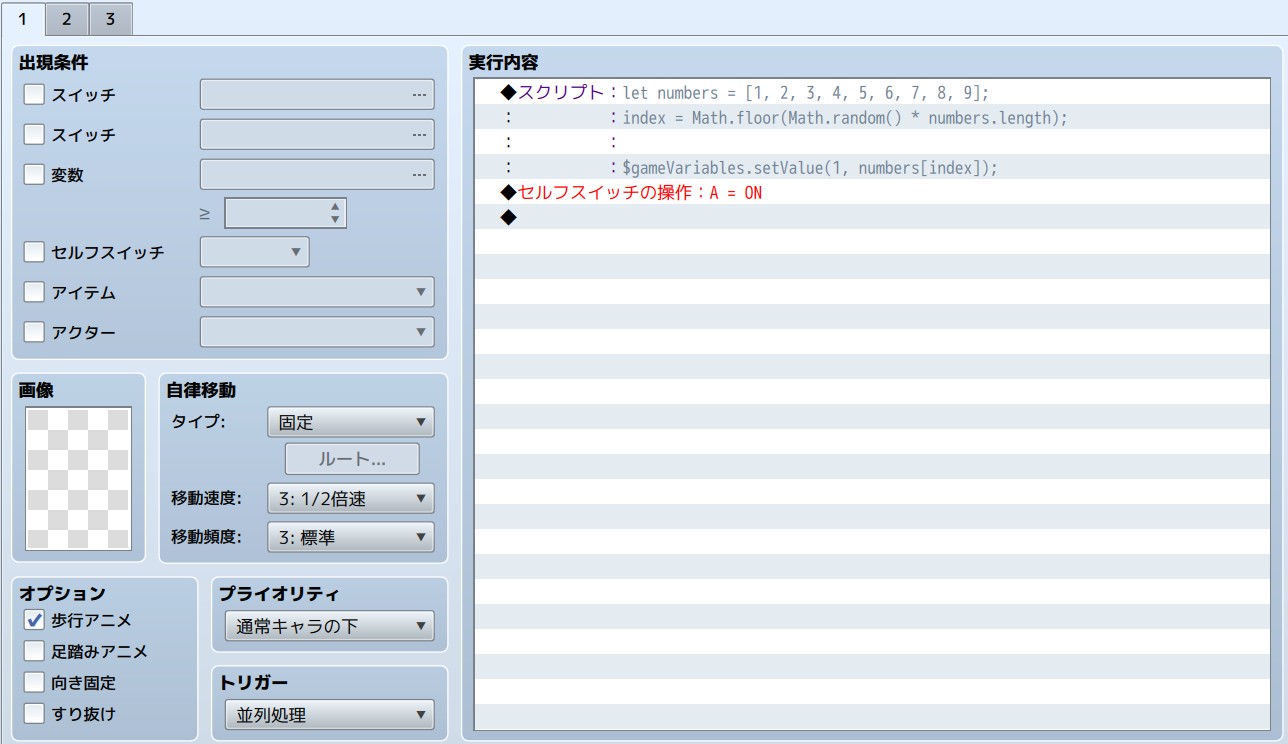
まず好きな場所に数字を表示させるイベントを作成します。
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
index = Math.floor(Math.random() * numbers.length);
$gameVariables.setValue(変数ID, numbers[index]);
1ページ目はランダムな数字を変数IDに入れておきます。

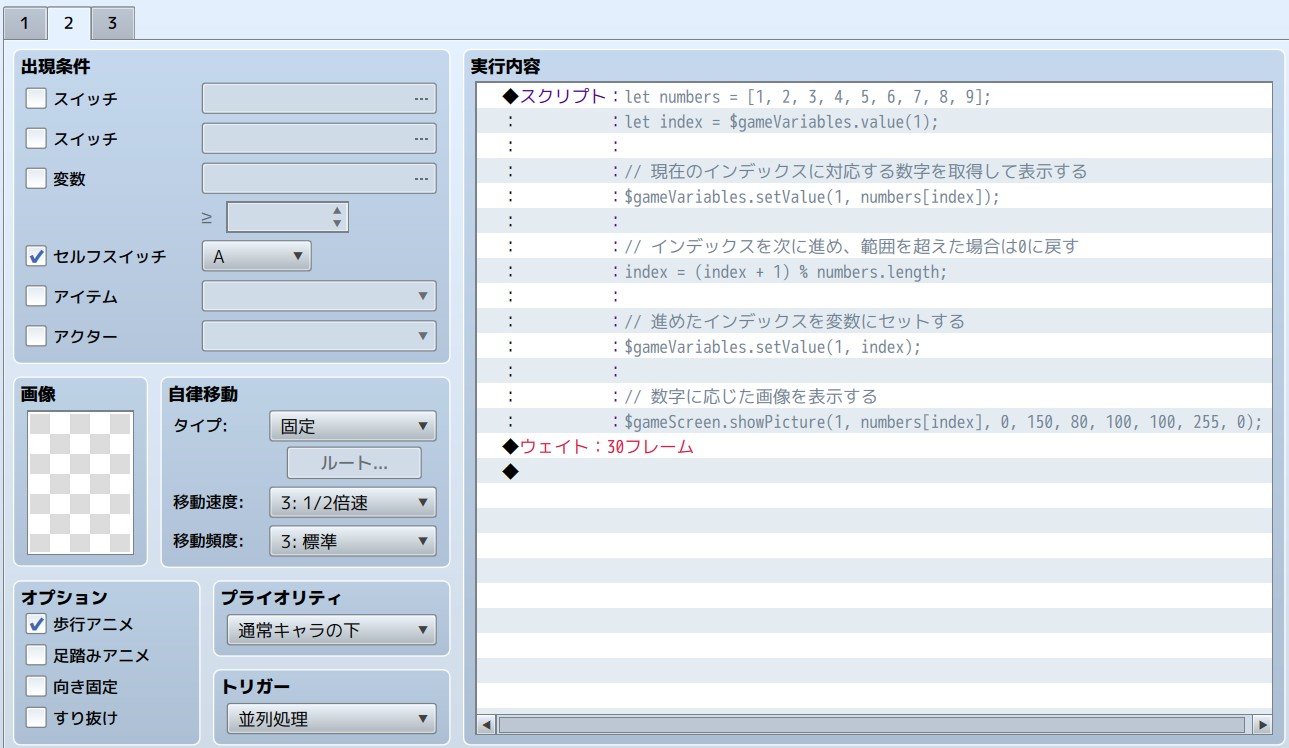
2ページ目で数字に応じた画像を取得して表示します。
(数字と画像のファイル名は同じです)
↓画像が欲しい方はこちらをお使い下さい。
【ダウンロード】
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
let index = $gameVariables.value(変数ID);
// 現在のインデックスに対応する数字を取得して表示する
$gameVariables.setValue(変数ID, numbers[index]);
// インデックスを次に進め、範囲を超えた場合は0に戻す
index = (index + 1) % numbers.length;
// 進めたインデックスを変数にセットする
$gameVariables.setValue(変数ID, index);
// 数字に応じた画像を表示する
$gameScreen.showPicture(画像ID, numbers[index], 0, x座標, y座標, 100, 100, 255, 0);
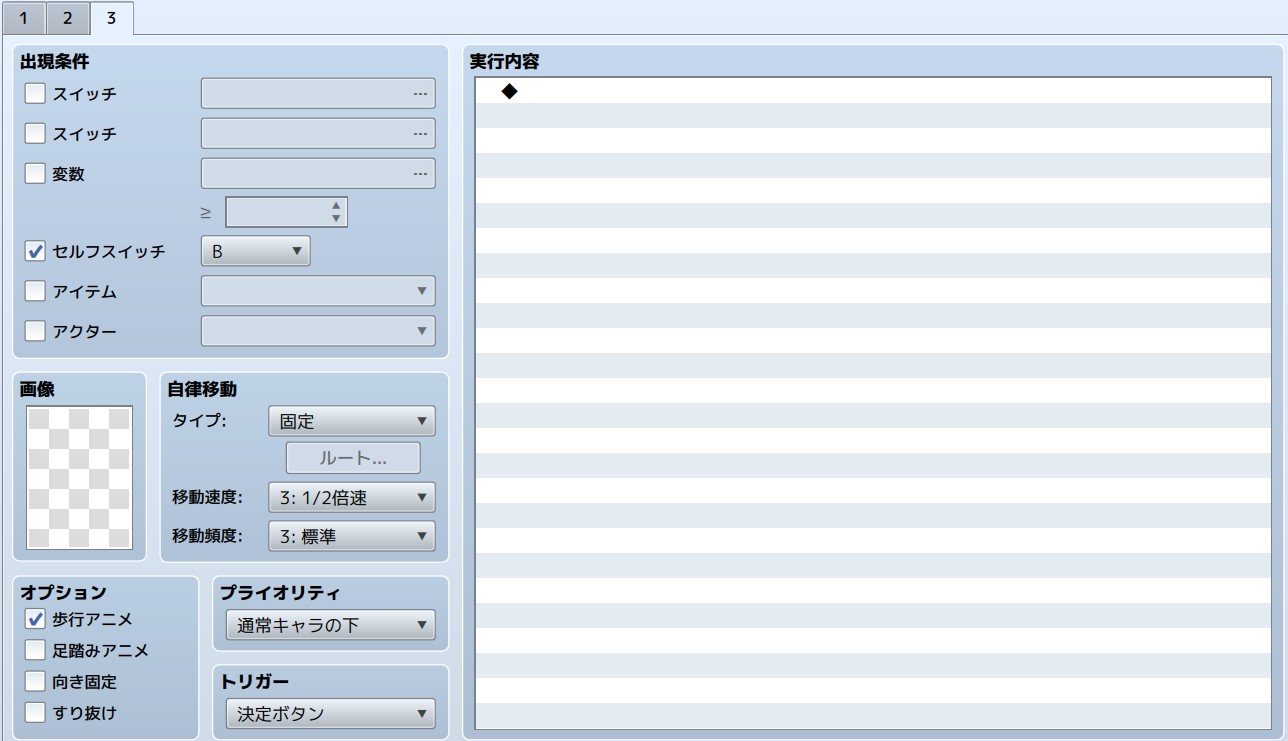
3ページ目は出現条件をセルフスイッチBにした空のイベントを設置しています。
(ボタンを押した時に飛ばす用のページです)

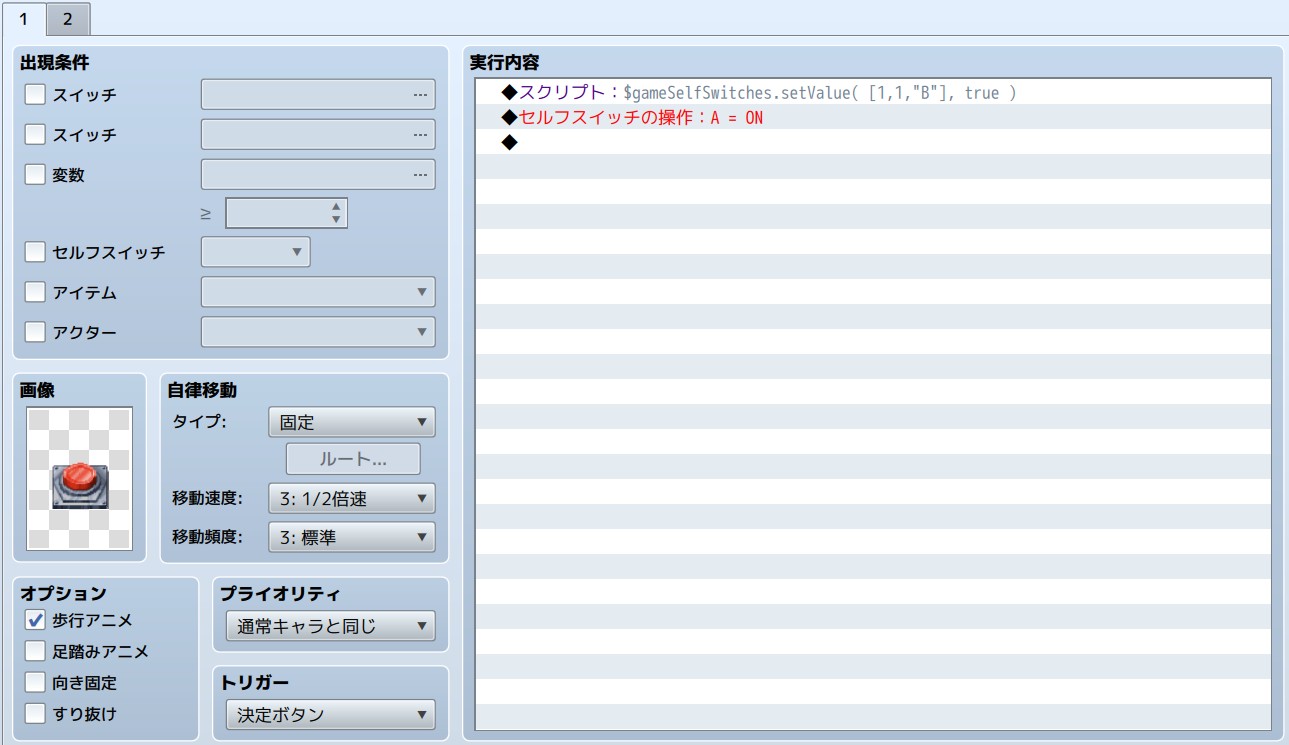
これらの数字を表示させるイベントを3つ作ったらボタンのイベントを作ります。

ボタンを押したらスロットを止めたいイベントのセルフスイッチをONにして、スロットを止めるページに飛ばします。
$gameSelfSwitches.setValue( [マップID,イベントID,タイプ], true )
スクリプトを書いたら…

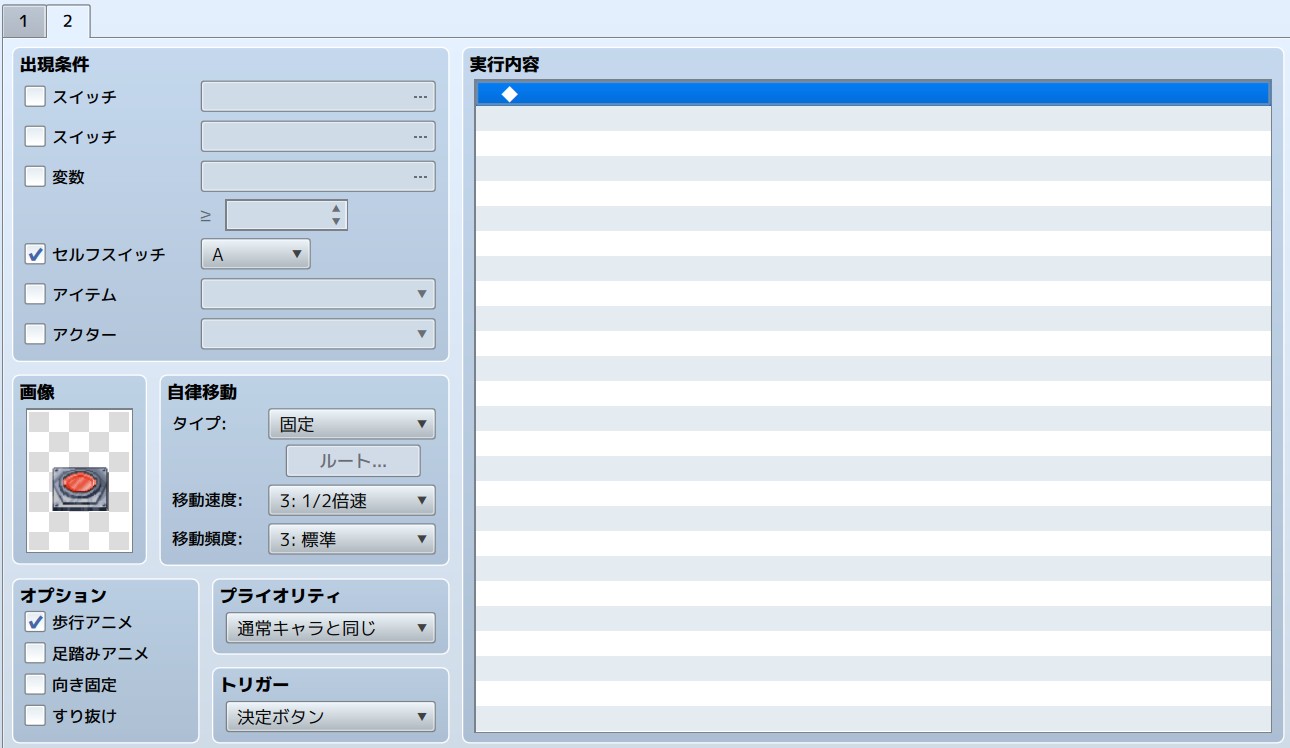
ボタンのセルフスイッチもONにしてボタンを押せないようにします。

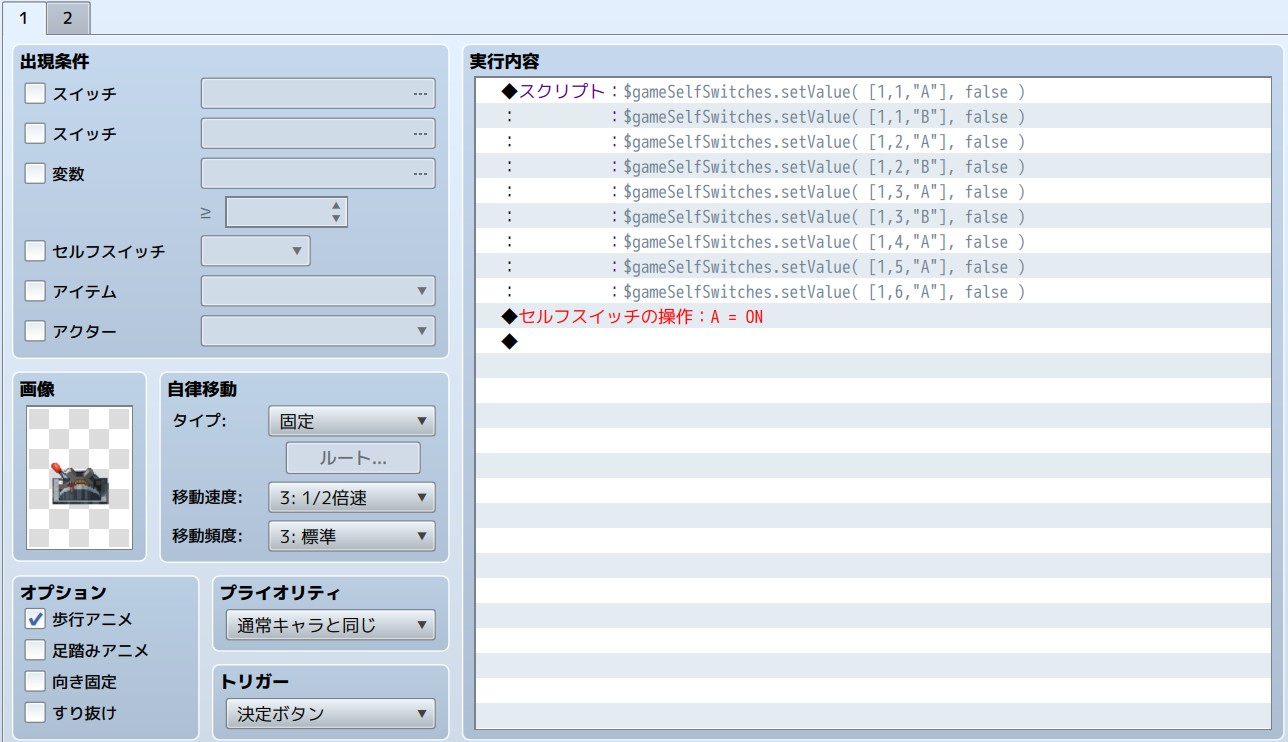
レバーは今まで使ったイベントのセルフスイッチを全てOFFにしています。
(2ページ目も同じ)

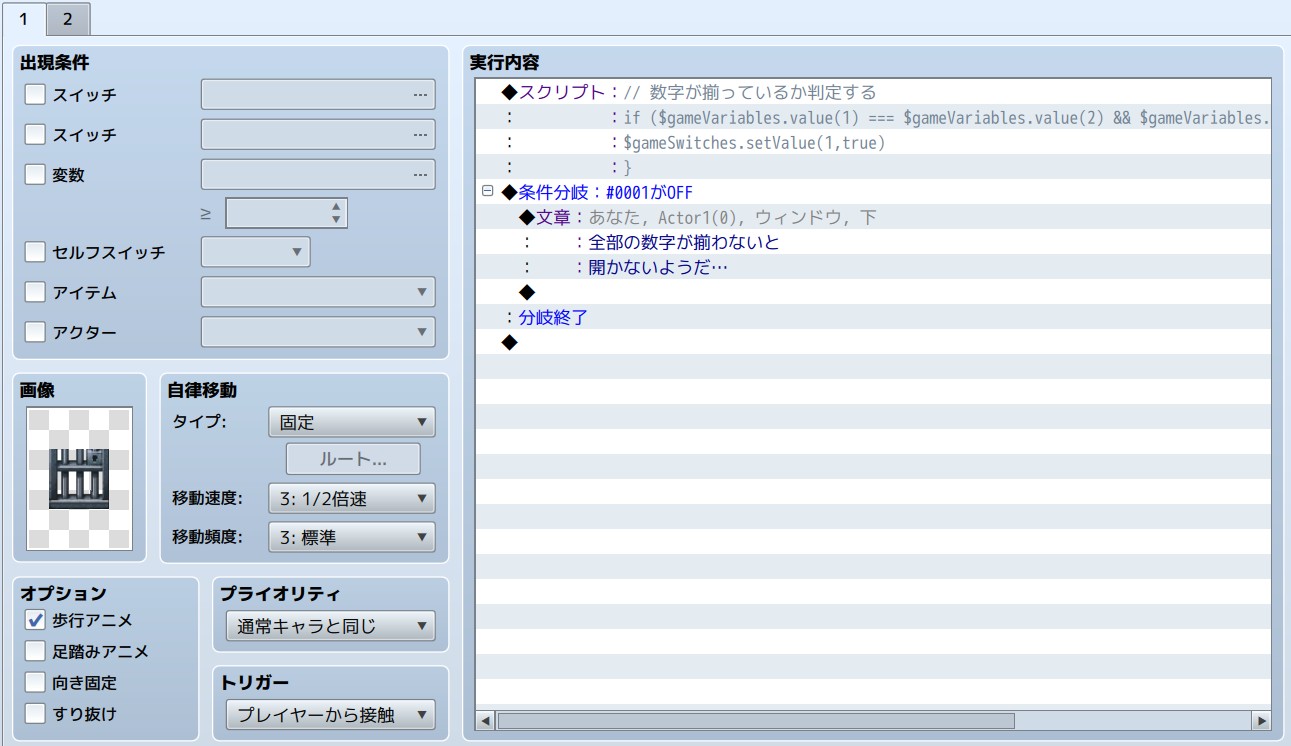
最後に数字が揃っているかどうか判定します
// 数字が揃っているか判定する
if ($gameVariables.value(変数ID) === $gameVariables.value(変数ID) && $gameVariables.value(変数ID) === $gameVariables.value(変数ID)) {
$gameSwitches.setValue(スイッチID,true)
}
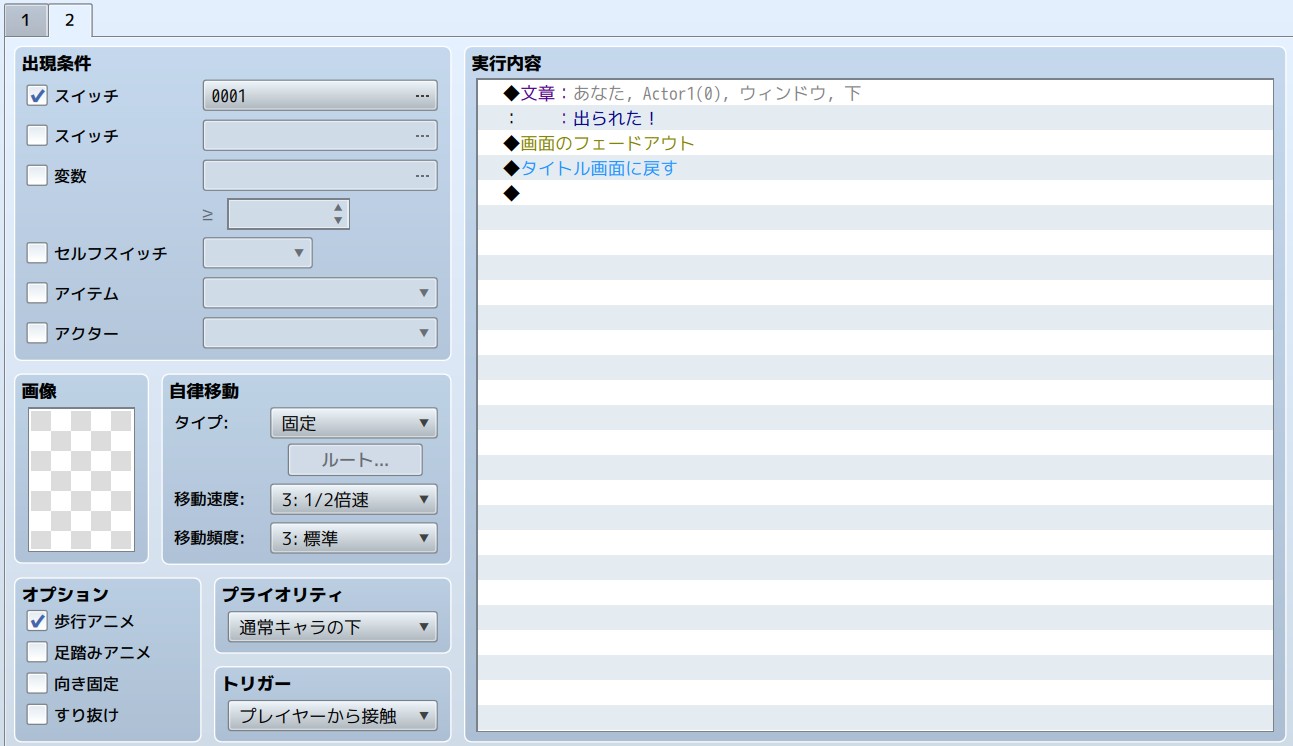
3つの数字が揃っていたらスイッチをONにします。

以上で出来上がりです!
色々工夫すればカジノっぽい物も作れるのではないでしょうか…。
参考になれば幸いです♪



コメント