「タップ!」と出たらタップしてそのタイムを計るゲームです。
【作り方】

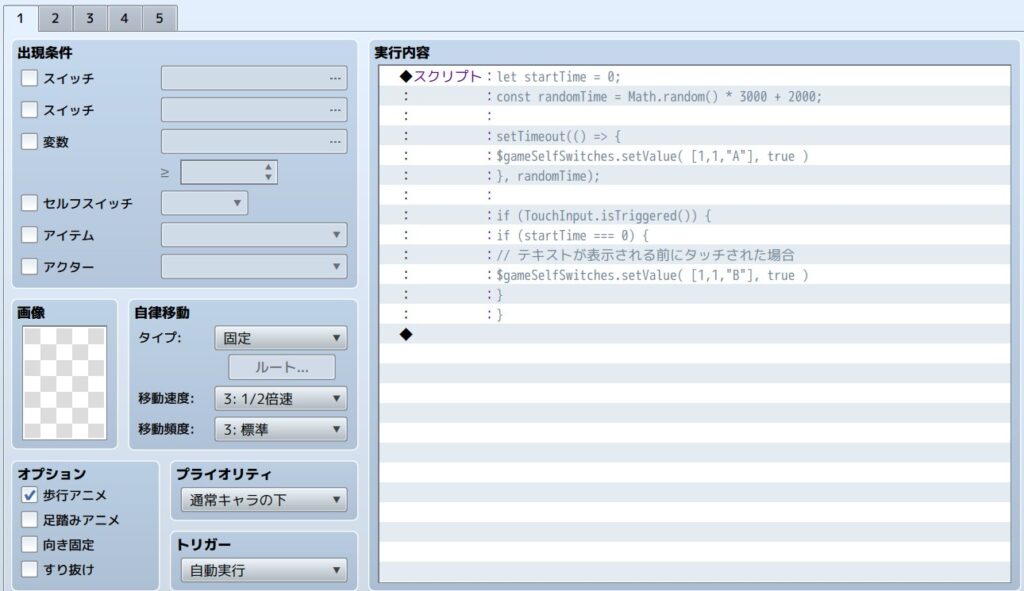
1ページ目でランダムな秒数を生成してその時間になったら別ページに飛ばし、その時間の前にタップされたらお手付きの場合のページに飛びます。
let startTime = 0;
const randomTime = Math.random() * 3000 + 2000;
setTimeout(() => {
$gameSelfSwitches.setValue( [マップID,イベントID,"タイプ"], true )
}, randomTime);
if (TouchInput.isTriggered()) {
if (startTime === 0) {
// テキストが表示される前にタッチされた場合
$gameSelfSwitches.setValue( [マップID,イベントID,"タイプ"], true )
}
}

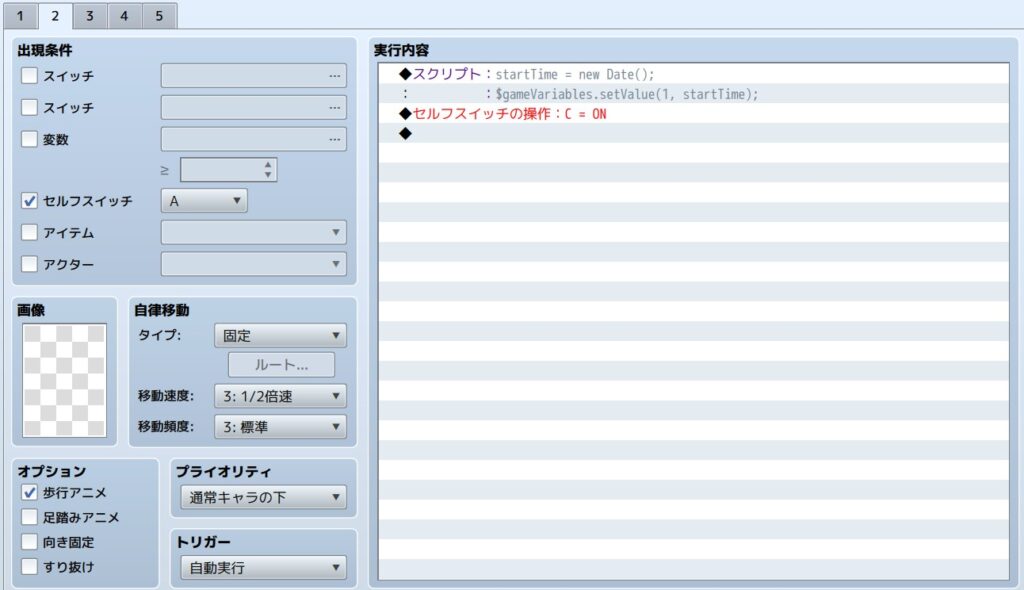
2ページ目で現在の日時を取得して4ページ目に飛ばします。
startTime = new Date();
$gameVariables.setValue(変数ID, startTime);

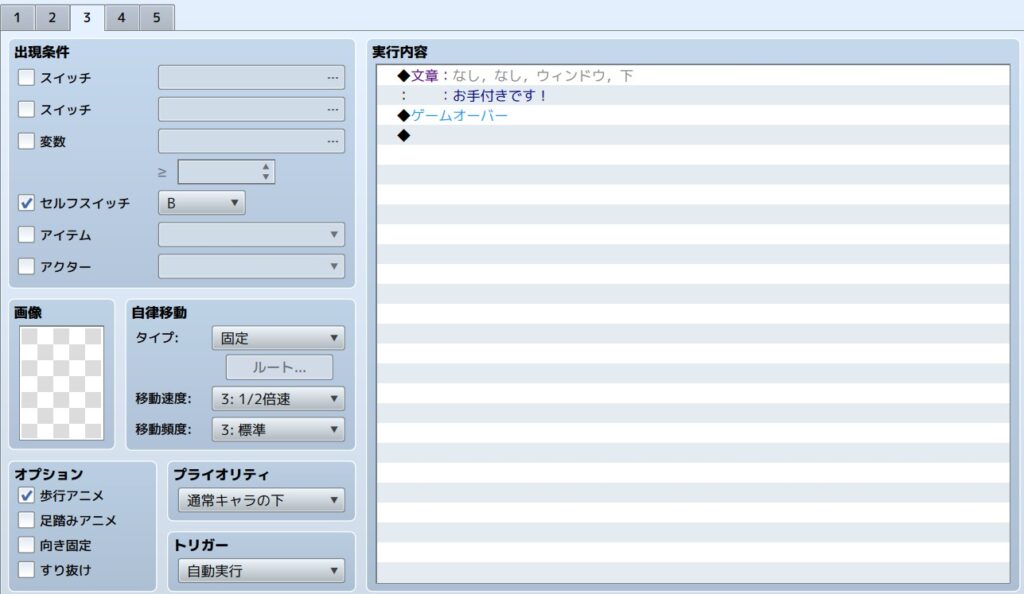
3ページ目はお手付きの時に飛ばすページです。

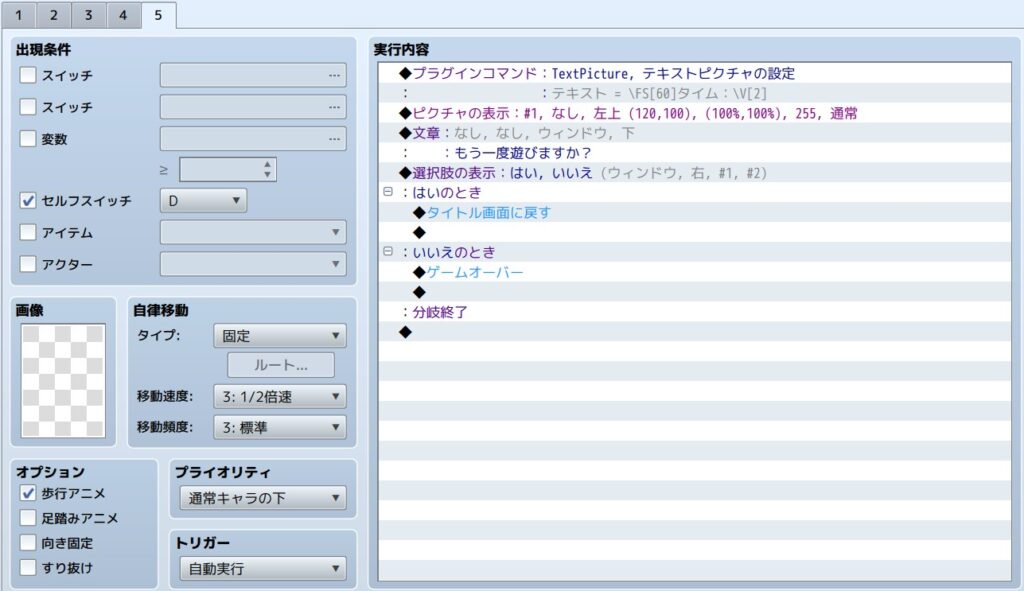
4ページ目で現在の日時から2ページ目で取得した日時を引いて秒に変換して変数IDに保存します。
文字の画面表示はいつも通り「TextPicture」でしています。
タップされたら5ページ目に飛ばします。
let startTime = $gameVariables.value(変数ID);
let endTime = new Date();
let reactionTime = endTime - startTime;
let seconds = Math.floor(reactionTime / 1000);
let milliseconds = Math.floor((reactionTime % 1000) / 10);
// 秒単位で変数に保存
$gameVariables.setValue(変数ID, `${seconds}.${milliseconds}`);
if (TouchInput.isTriggered()) {
$gameSelfSwitches.setValue( [マップID,イベントID,"タイプ"], true )
}

結果を表示して出来上がりです♪
ランキング機能付きはRPGツクールMZランキングスクリプト(昇順)で公開しています。



コメント