「オレンジだけ入った箱」、「リンゴだけ入った箱」、「オレンジとリンゴが入った箱」があります。その箱のラベルは全て間違ったラベルが貼られています。
箱の中身を確認できるのは1回だけです。
1回の確認だけで全ての中身を推理し、ラベルを正しく貼り換えたら脱出出来ます。
…と言うよくある論理クイズをゲームにしたものです。
【作り方】

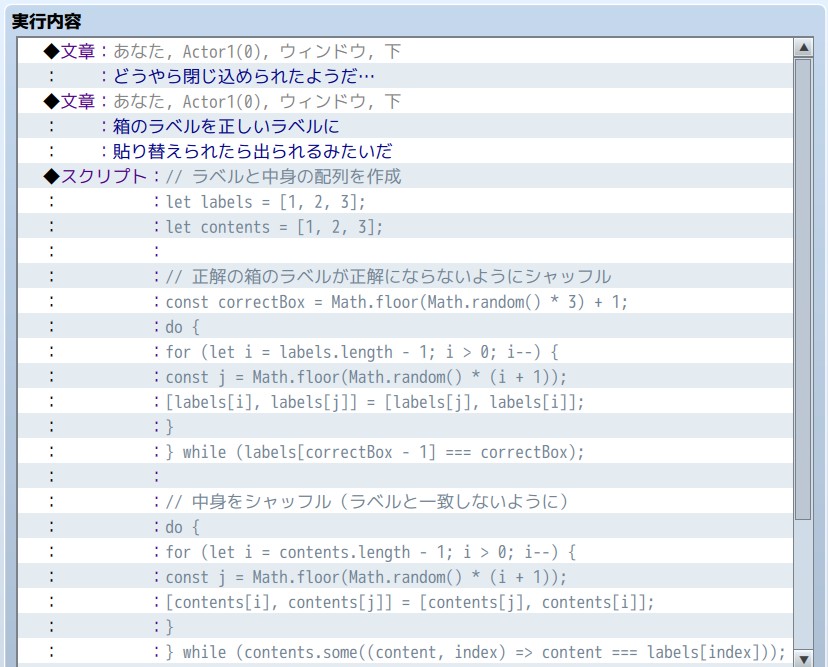
ラベルと中身の配列を作り、中身とラベルが一緒にならないようにシャッフルします。
// ラベルと中身の配列を作成
let labels = [1, 2, 3];
let contents = [1, 2, 3];
// 正解の箱のラベルが正解にならないようにシャッフル
const correctBox = Math.floor(Math.random() * 3) + 1;
do {
for (let i = labels.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[labels[i], labels[j]] = [labels[j], labels[i]];
}
} while (labels[correctBox - 1] === correctBox);
// 中身をシャッフル(ラベルと一致しないように)
do {
for (let i = contents.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[contents[i], contents[j]] = [contents[j], contents[i]];
}
} while (contents.some((content, index) => content === labels[index]));
$gameVariables.setValue(1, 1);
$gameVariables.setValue(2, labels);
$gameVariables.setValue(3, contents);
変数ID1は箱を確認できる数、2はラベルの配列、3は箱の中身の配列です。
イベントが最初だけ実行されるように、セルフスイッチをONにして別ページに飛ばします。(別ページは空イベント)
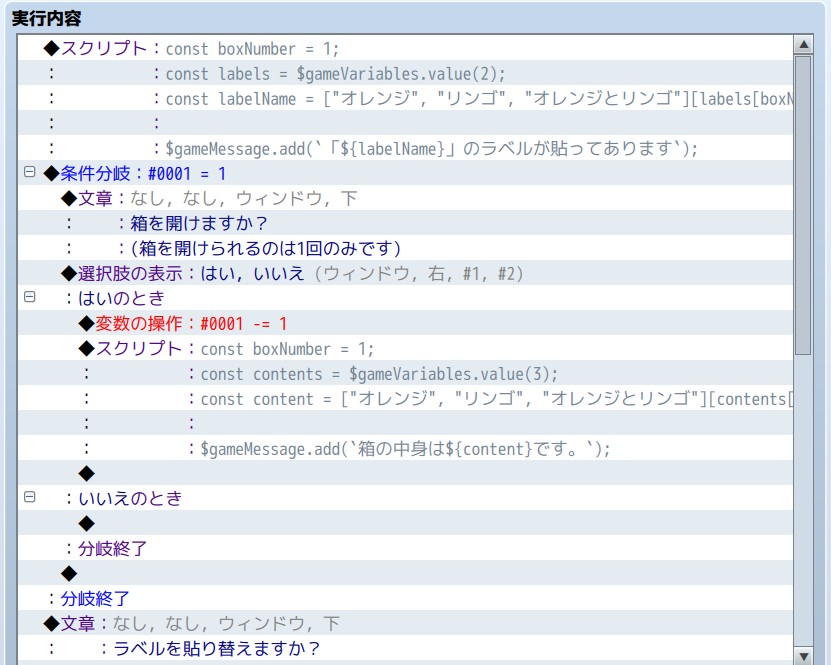
【箱イベント】

const boxNumber = 箱の番号;
const labels = $gameVariables.value(ラベルの配列の変数ID);
const labelName = ["オレンジ", "リンゴ", "オレンジとリンゴ"][labels[boxNumber - 1] - 1];
$gameMessage.add(`「${labelName}」のラベルが貼ってあります`);
最初にラベルの配列を読み込んで何のラベルが貼られているか調べるスクリプトを実行します。
ちなみに配列はオレンジが1、リンゴが2、オレンジとリンゴが3としています。
const boxNumber = 箱の番号;
const contents = $gameVariables.value(箱の中身の変数ID);
const content = ["オレンジ", "リンゴ", "オレンジとリンゴ"][contents[boxNumber - 1] - 1];
$gameMessage.add(`箱の中身は${content}です。`);
次に箱を確認できる回数が残っていて、箱の確認をする場合、箱の中身をお知らせするスクリプトを実行します。

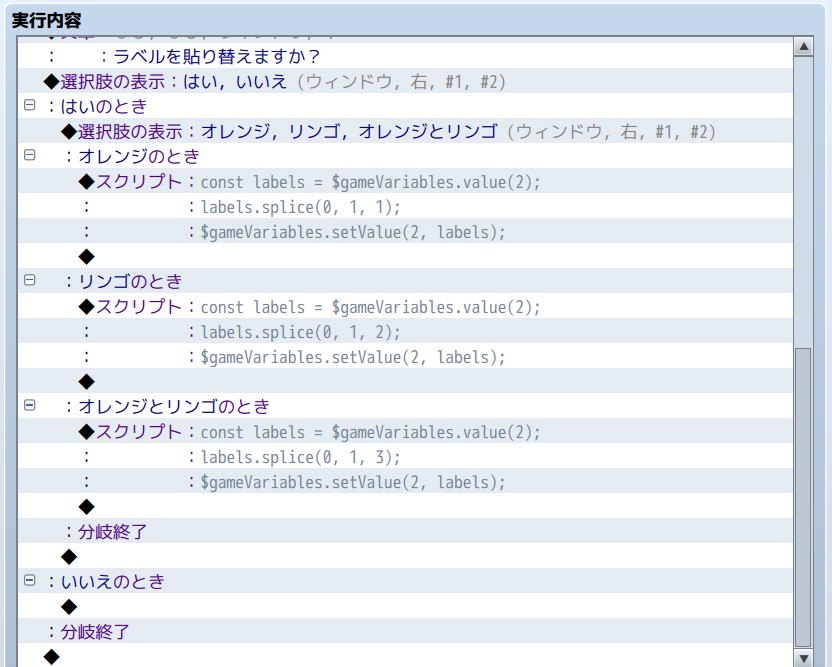
const labels = $gameVariables.value(ラベルの配列の変数ID);
labels.splice(箱のIndex, 1, 果物の種類);
$gameVariables.setValue(ラベルの配列の変数ID, labels);
オレンジを選択した場合、labels.splice(0, 1, 1)でラベルの配列の0の位置に1と言う数字(オレンジ)を1つ要素を削除して置き換えします。
リンゴならlabels.splice(0, 1, 2)、オレンジとリンゴならlabels.splice(0, 1, 3)となります。
これらのイベントを箱の数だけ用意してそれぞれ適した値に書き換えます。

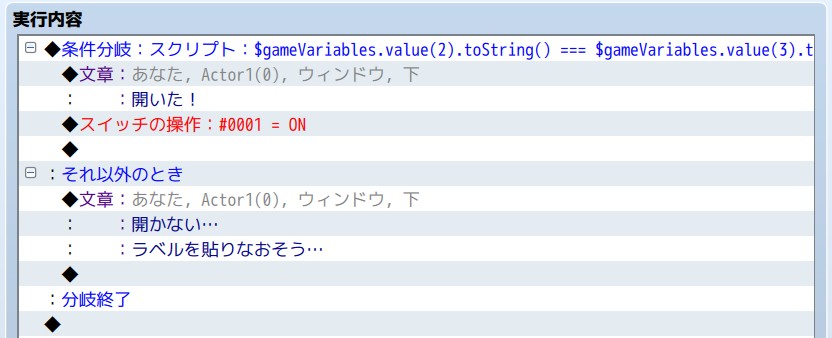
あとはいつものようにラベルの配列と箱の中身の配列を.toString()で比較して同じであればクリアです!



コメント