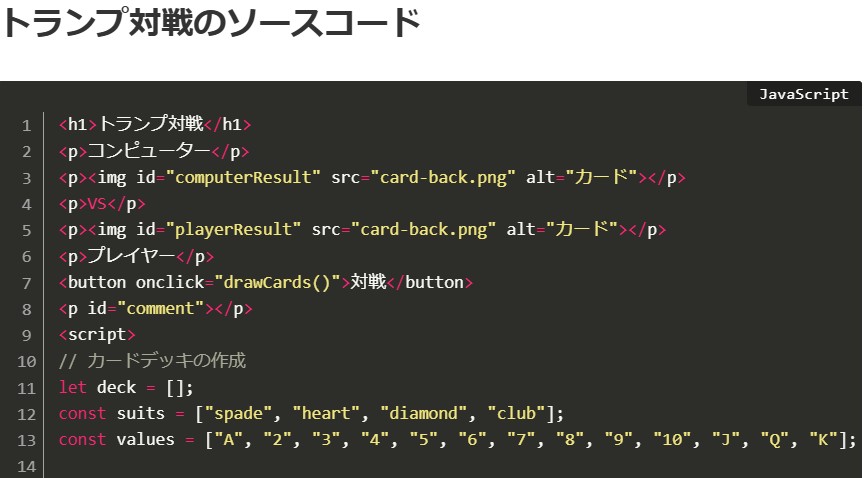
<h1>トランプ対戦</h1>
<p>【コンピューター】</p>
<p><img id="computerResult" src="card-back.png" alt="カード"></p>
<p><img id="playerResult" src="card-back.png" alt="カード"></p>
<p>【プレイヤー】</p>
<button onclick="drawCards()">対戦</button>
<p id="comment"></p>
<script>
// カードデッキの作成
let deck = [];
const suits = ["spade", "heart", "diamond", "club"];
const values = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"];
// デッキを初期化し、シャッフルする関数
function initializeDeck() {
deck = [];
for (let suit of suits) {
for (let value of values) {
deck.push({suit: suit, value: value});
}
}
// デッキをシャッフル
for (let i = deck.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[deck[i], deck[j]] = [deck[j], deck[i]];
}
}
// カードの数値を取得する関数
function getCardValue(card) {
const valueMap = { A: 1, J: 11, Q: 12, K: 13 };
return valueMap[card.value] || parseInt(card.value);
}
// カードを引いて対戦する関数
function drawCards() {
// デッキが2枚未満の場合、デッキを再初期化
if (deck.length < 2) {
initializeDeck();
}
// プレイヤーとコンピューターがカードを引く
const playerCard = deck.pop();
const computerCard = deck.pop();
// 引いたカードの画像を表示
document.getElementById("playerResult").src = `${playerCard.suit}${playerCard.value}.png`;
document.getElementById("computerResult").src = `${computerCard.suit}${computerCard.value}.png`;
// カードの値を取得
const playerValue = getCardValue(playerCard);
const computerValue = getCardValue(computerCard);
// 結果を判定して表示する
let result;
if (playerValue > computerValue) {
result = "プレイヤーの勝ち!";
} else if (playerValue < computerValue) {
result = "コンピューターの勝ち!";
} else {
result = "引き分け!";
}
document.getElementById("comment").textContent = `結果: ${result}`;
}
// ゲーム開始時にデッキを初期化
initializeDeck();
</script>トランプの画像のダウンロードはこちらです。
【ダウンロード】



コメント