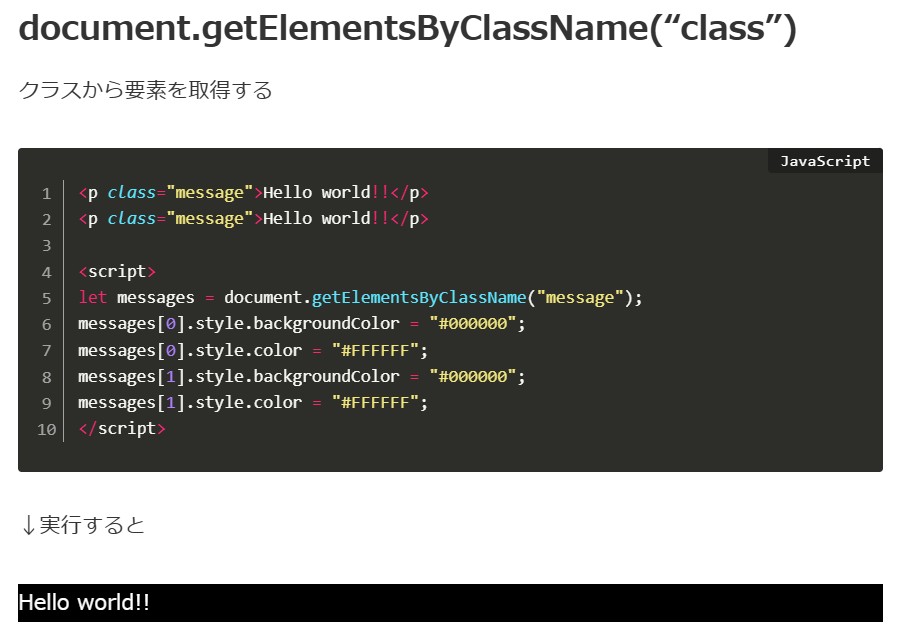
クラスから要素を取得する
<p class="message">Hello world!!</p>
<p class="message">Hello world!!</p>
<script>
let messages = document.getElementsByClassName("message");
messages[0].style.backgroundColor = "#000000";
messages[0].style.color = "#FFFFFF";
messages[1].style.backgroundColor = "#000000";
messages[1].style.color = "#FFFFFF";
</script>↓実行すると
同じクラスの要素を配列のように扱います。
繰り返しならfor文を使う方が良いかも↓
<p class="message">Hello world!!</p>
<p class="message">Hello world!!</p>
<script>
let messages = document.getElementsByClassName("message");
for (let i = 0; i < messages.length; i++) {
messages[i].style.backgroundColor = "#000000";
messages[i].style.color = "#FFFFFF";
}
</script>


コメント