 JavaScriptソースコード
JavaScriptソースコード JavaScriptハイ&ローのソースコード
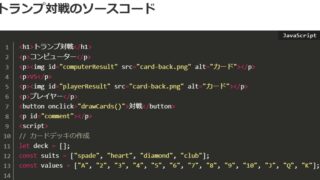
<h1>ハイ&ロー</h1><p>【コンピューター】</p><p><img id="currentCard" src="card-back.png" alt="カード"></p><p>【プレイヤー】</p><p><img id="nextC...
 JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード  JavaScriptソースコード
JavaScriptソースコード