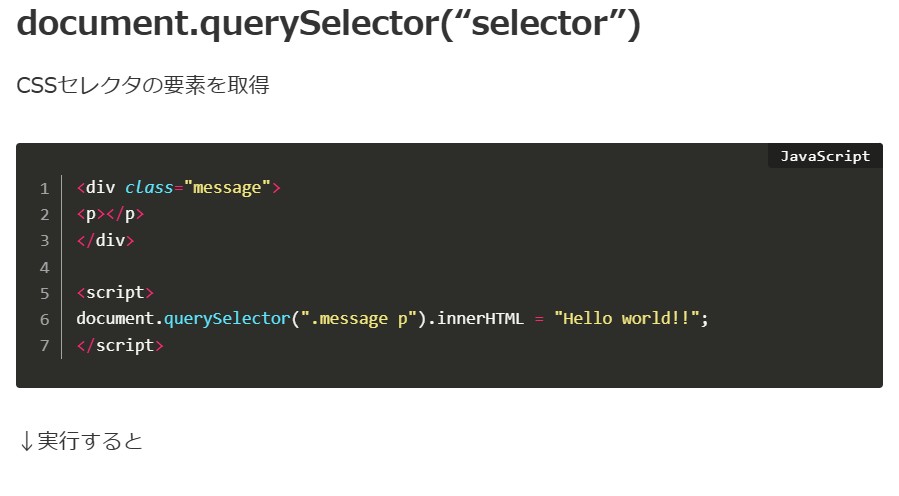
CSSセレクタの要素を取得
<div class="message">
<p></p>
</div>
<script>
document.querySelector(".message p").innerHTML = "Hello world!!";
</script>↓実行すると
 JavaScript
JavaScriptCSSセレクタの要素を取得
<div class="message">
<p></p>
</div>
<script>
document.querySelector(".message p").innerHTML = "Hello world!!";
</script>↓実行すると
コメント